どうも、トレンディです。

今回はこんな悩みについて、知見や経験をもとに解説していきます。
まずはじめに
アフィンガー6は、機能も多くあり使いこなすには時間がかかります。
インターネットで検索すると、カスタマイズの方法は沢山出てきます。
ですから、はじめのうちは
必要最低限の設定で、「格好悪く見えないデザイン」を目指すのが得策です。
無理にデザインや設定にこだわり過ぎるとそれだけで嫌になり挫折してしまう原因にもなりかねません。
デザインや配置はあとからでも変更が可能なので、シンプルでも読者視点で見やすいサイト作りを目指しましょう。
本記事では、ブログ初心者のために定番かつブロガーもよく使うものに絞り込んで解説していきます。
内容は、シンプルに3つです。
本記事の概要
- アフィンガー6のざっくり説明
- トップページのカスタマイズ
- 読まれやすくなる設定
上記の設定さえすれば、あとはブログ記事の投稿に集中できます。
それでは、解説していきます。
アフィンガー6の簡単な説明

アフィンガー6とは、WordPressの有料テーマで歴史も長く多くのアフィリエイターを魅了してきた大人気のテーマです。
- 買ってない人
- インストールが終わってない人
は、次の情報を参考にしてみてくださいね。
主な特徴はこちら
AFFINGER6のここがスゴイ!
- SEOに強く収益が発生しやすいと評判
- カスタマイズが豊富
- カスタマイズの情報が多い
初心者ではじめてWordPressサイトを立ち上げる方にとって、唯一のデメリットは機能が多すぎる点です。機能が多いので慣れれば慣れるほどカスタム性の高いテーマといえます。これはメリットですね。
アフィンガーの基本情報
| テーマ名 | WING(AFFINGER6) |
| 制作 | 株式会社オンスピード |
| 価格 | 14,800円(税込) |
| 制限 | 複数サイトで使用可能 |
| SEO内部対策(構造最適化) | あり |
| AMP対応(モバイル表示高速化) | あり |
| アフィリエイト機能 | あり |
| スマホ、PC両対応 | レスポンシブ対応 |
| デザインテンプレート | あり |
| 複数サイト使用 | 個人の場合、複数サイトでのテーマ使用OK |
人気記事AFFINGERの評判と使った感想、メリット・デメリットをわかりやすく解説【インストール手順付】
\特典つき/
アフィンガー初心者向けトップページのカスタマイズ

それでは、トップページのカスタマイズについて解説していきます。
「これさえ覚えておけばトップページのカスタマイズの基礎はOK」といっても過言ではないほど、超基礎です。あとは慣れてきたら応用です。
クラッシックエディターの有効化
一番はじめに「アフィンガー6」を快適に使うには、
投稿画面を旧エディター(旧記事編集画面)に切り替える必要
参考記事まだ、プラグインを導入してない方は、WordPressアフィンガーのプラグインおすすめ定番8選+専用3つの記事を参考になさってください。

関連記事プラグインの導入方法はこちらの記事をご覧ください。
-

参考WordPressアフィンガーのプラグインおすすめ定番8選+専用3つ
続きを見る
トップページのカスタマイズ方法は2種類
トップページのカスタマイズ方法は、
- 固定ページから作成
- AFFINGER6管理から作成
の2種類があります。
今回は、固定ページでの作成方法をご紹介していきます。
トップページ作成の手順
- 固定ページの設定
- 列レイアウト50%分割とバナー風ボックスの設定
- ブログカードの設定
- サイドバーの設定
- プロフィールの設定
- 検索窓の設定
- ツイッタータイムライン設置
- おすすめ記事の設定
- グローバルメニューの設定
- ヘッダーカードの設定
- フロントページ設定
それでは、順番に解説していきます。
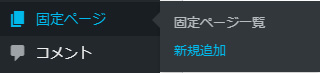
①固定ページの設定
WordPress管理画面>固定ページ>新規追加
の順にクリックします。

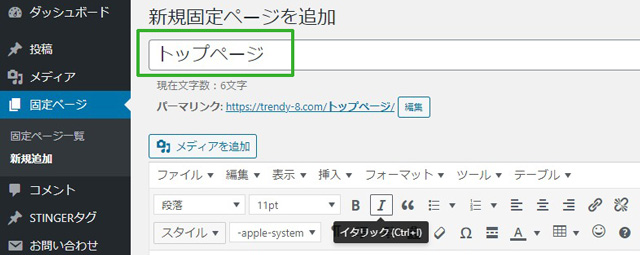
すると
次の画面に変わりますので、
タイトル部分に「トップページ」と入力します。

タイトル入力が終わったら次は、「記事本文の入力欄へ移動します」
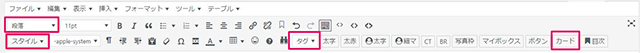
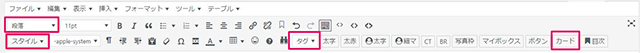
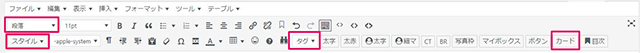
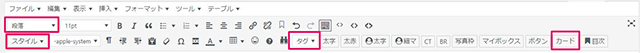
本文の編集では、
段落・スタイル・タグ・カード
の4種類のタブを使います。

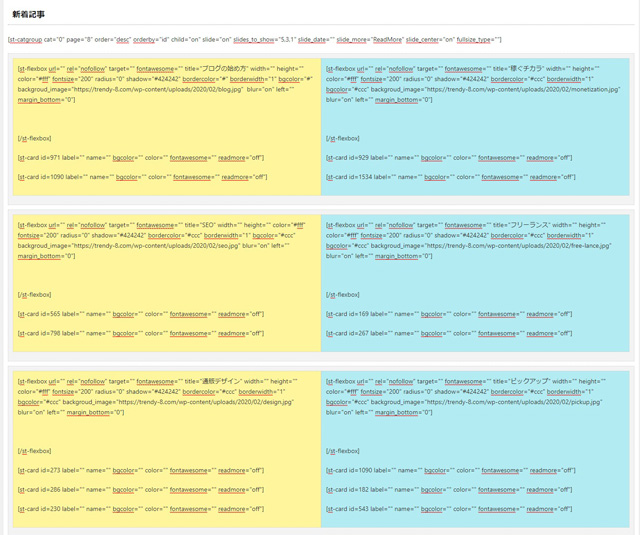
②スライドショーの設定
スライドショーの設定を解説していきます。
固定ページ編集画面で「新着記事」と入力して
「新着記事」を選択します。
![]()

段落>見出し3
の順にクリックします。
見出し3が出来たら
マウスでカーソルを見出しの下でクリックします。

次に記事のスライドショーを挿入します。
固定ページ編集画面>タグ>記事一覧/カード>カテゴリ一覧(スライドショー)
の順にクリックします。
すると
記事スライドショーコードが挿入されます。
![]()
参考動画
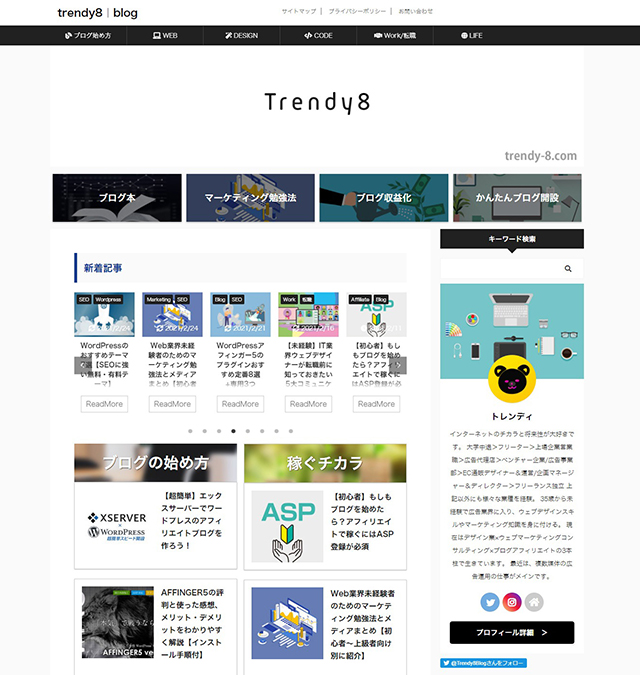
このように表示されます。
③列レイアウト50%分割とバナー風ボックスの設定

「左右50%のレイアウトボックス」を作成します。
タグ>レイアウト>全サイズ>左右50%
の順にクリックします。
すると
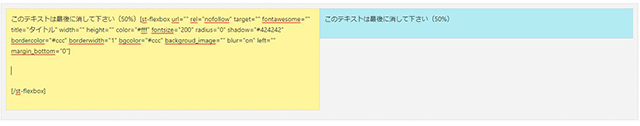
次のようなレイアウトボックスが挿入されます。

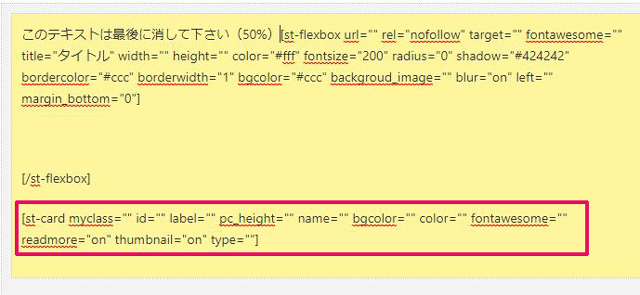
「このテキストは最後に消して下さい(50%)」と表示されていますが、まだ消してはいけません。
画像の位置にマウスでカーソルを合わせてクリックします。
タグ>ボックスデザイン>バナー風ボックス>基本
の順にクリックします。
すると
バナー風ボックスの記述が挿入されます。
コード内に「title=”タイトル”」とあるのでタイトルを書き換えます。
backgroud_image="画像のURL"を入力します。
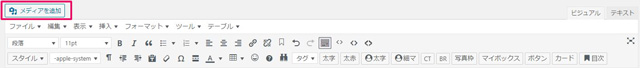
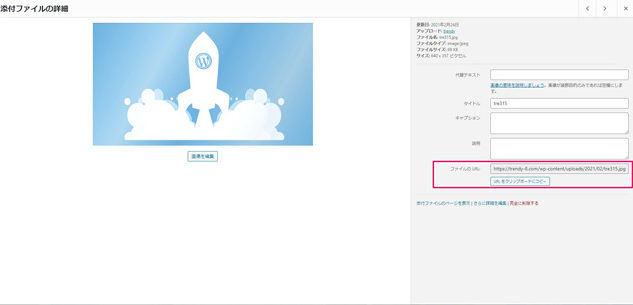
画像のURLは、投稿編集画面のメニュー「メディアを追加」ボタンをクリックします。

すると
画面が変わりますのでアップロードした画像を選びます。
画像を選択した時に表示される「ファイルのURL」が画像のURLです。


参考記事バナー風ボックスのくわしい設定についてはこちらをご覧ください。
-

参考アフィンガーでバナー風ボックスの背景画像が表示されない【トップページカスタマイズ】
続きを見る
④ブログカードの設定
バナー風ボックスの設定が終わったら次は、ブログカードを設定していきます。

[/st-flexbox]の下にマウスでカーソルを合わせてクリックします。
(これをやらないと表示がおかしくなります)
次に
固定ページ編集画面の「カード」ボタンをクリックします。
すると「ブログカード」のコードが挿入されます。
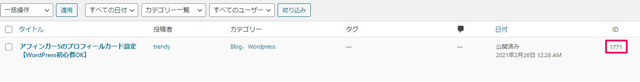
ブログカードのコード内に「id=""」と表示があるので、「記事ID」を入力します。
[st-card myclass="" id="ここに記事IDを入力"

はてな
「記事ID」は、WordPress管理画面>投稿>投稿一覧ページの右に表示されている番号のことです。

記事IDを入力したら1つのブログカードの完成です。
たとえば、
1つ以上の「ブログカード(表示したい記事)」を設置したい場合は、
- 固定ページ編集画面の「カード」ボタンをクリック
- 「記事ID」を入力
の順に繰り返します。
左側のレイアウトボックスが完成したら右側のボックスも同じ手順で繰り返します。
さらに下にもう1つのレイアウトを作成する場合は、同じ手順を繰り返します。
- 左右50%のレイアウトボックス作成
- バナー風ボックスの挿入
- ブログカードの挿入
レイアウトボックスの完成イメージはこちら。

⑤サイドバーの設定

次に、サイドバーの設定を解説していきます。
はてな
サイドバーとは、アフィンガー6の場合、サイトページの右側のレイアウト部分です。
プロフィールの設定
関連記事プロフィール表示のくわしい設定方法は、こちらの記事をご覧ください。
-

参考アフィンガー6のプロフィールカード設定【WordPress初心者OK】
続きを見る
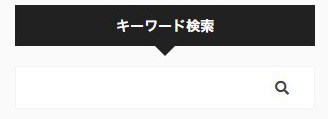
⑥検索窓の設定
「検索窓」の設定について解説していきます。
はてな
「検索窓」とは、サイトの記事などを検索する為の機能です。読者が情報を知りたいときに役立つので、設置しておくと読者にとって便利なサイトになります。

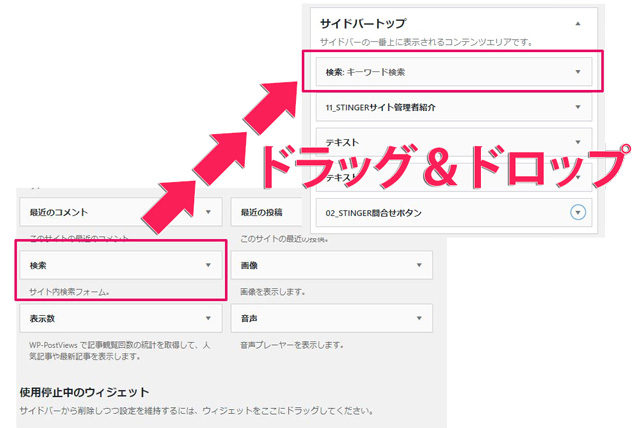
WordPress管理画面>外観>ウィジェット
の順にクリックします。
左側の列の下から2番目に「検索」のパーツがあるので、サイドバーのトップへドラッグ&ドロップします。
これで完了です。

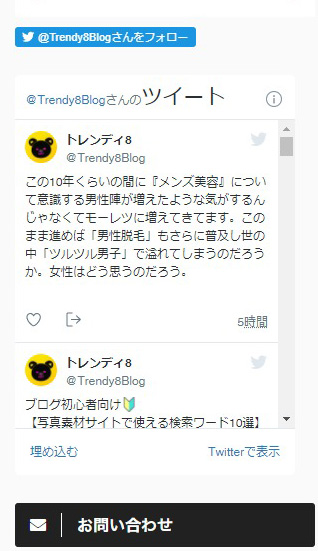
⑦ツイッタータイムライン設置

ツイッターのタイムラインをサイドバーに設置する手順を解説していきます。
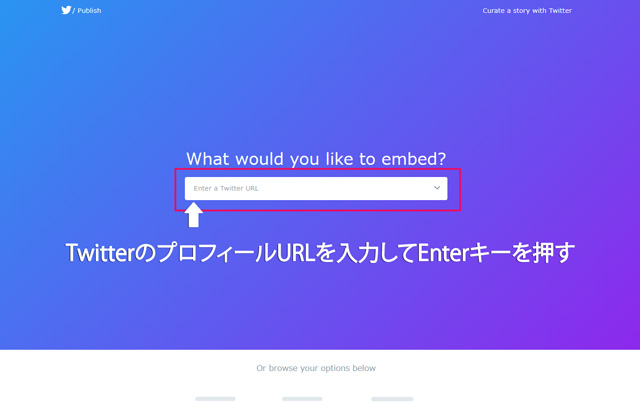
Twitterの公式サイトで「タイムラインタグ」の生成ができます。
まず、Twitter公式サイトへアクセスします。

ポイント
画面中央の入力欄に「TwitterのプロフィールURL」を入力して、Enterキーを押します。
すると
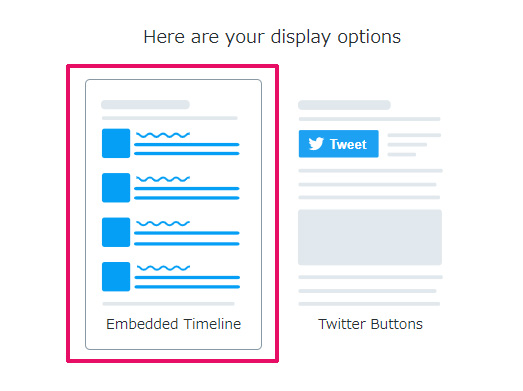
次の選択画面が表示されますので、
左側の「Embedded Timeline」
をクリックします。

すると
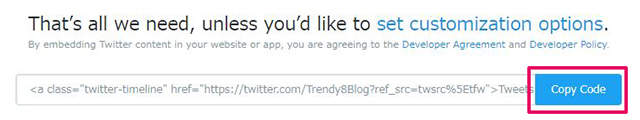
次の画面が表示されますので、
「Copy Code」ボタン
をクリックします。

コピーしたままWordPress管理画面に移動して
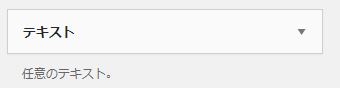
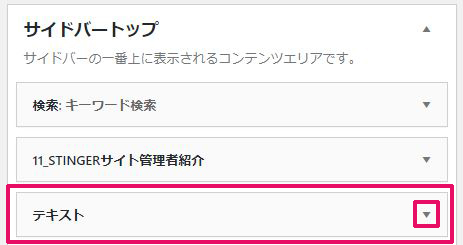
外観>ウィジェット>左から2番目の列にある「テキスト」のパーツをドラッグ&ドロップでサイドバートップに設置
します。

ドラッグ&ドロップでサイドバートップに移動
テキストパーツの右側に▼マークがあるのでクリックします。
入力欄が表示されますので、
さきほど作成した
「Twitterのタイムラインコード」を貼り付けて「保存」ボタンをクリック
![]()

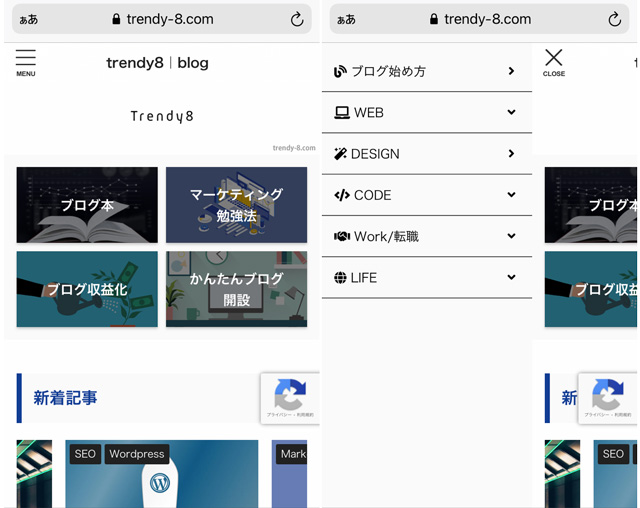
以上で、サイドバーにツイッターのタイムラインが表示されます。
⑧おすすめ記事の設定

⑨グローバルメニューの設定
グローバルメニューの設定について解説していきます。
はてな
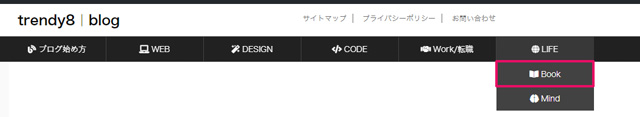
グローバルメニューとは、サイト全体、全ページに表示されるメニュー(ナビゲーション)のことです。
ポイント
グローバルメニューをつくるには、先にカテゴリーやリンクの投稿ページや固定ページを作っておく必要があります。
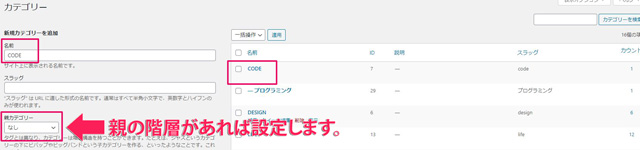
カテゴリーの作り方
カテゴリーメニューを作るには、
WordPress管理画面>投稿>カテゴリー
の順にクリックします。

すると
次の画面が表示されます。
- カテゴリー名を入力します。例:CODE
- 「新規カテゴリーを追加」ボタンクリック
します。
これでメインカテゴリーが追加されます。
サブカテゴリーを設定する場合は、親となるカテゴリーを選択します。

上記の入力設定が終わったら「新規カテゴリーを追加」ボタンクリック

メインカテゴリーは、最低でも3つは用意しておきたいところです。
グローバルメニューの設定
グローバルメニューについて解説していきます。
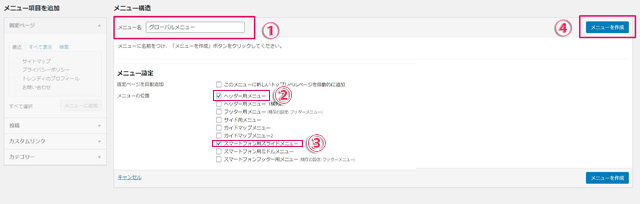
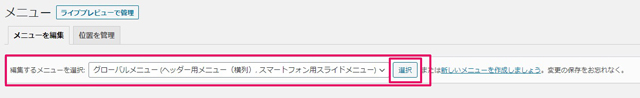
WordPress管理画面>外観>メニュー
の順にクリックします。
すると
次の画面が表示されますので、
- メニュー名を決める
- ヘッダー用メニューにチェックマーク
- スマートフォン用スライドメニューにチェックマーク
- メニューを作成ボタンをクリックします。

次にメニューを追加していきます。
たとえば、
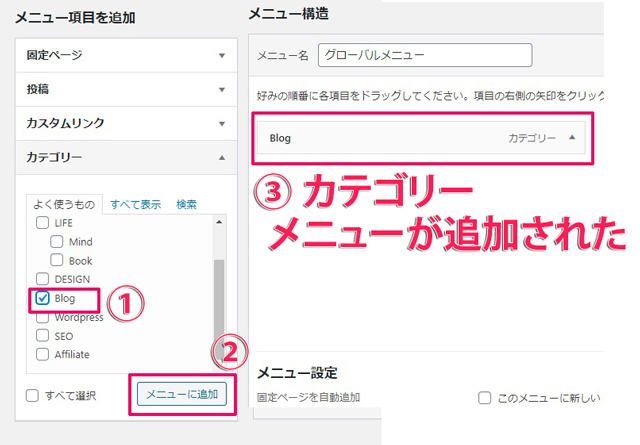
カテゴリーの「Blog」をグローバルメニューに追加したい場合は、
- カテゴリーを選択
- Blogにチェックマーク
- メニューに追加
の順にクリックします。

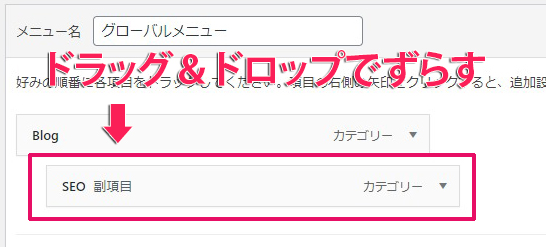
メインメニュー(親)の下の階層にサブメニュー(子)を作りたい場合は、
メニューを追加したあとにパーツをドラッグ&ドロップでずらせばOKです。

上記のようにサブメニューを作成する場合。

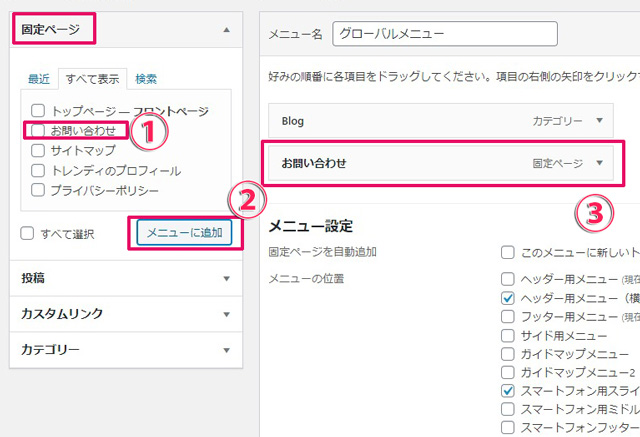
固定ページをグローバルメニューに追加したい場合は、
- 固定ページを選択
- 追加したいページにチェックマーク 例:お問い合わせ
- メニューに追加
の順にクリックします。

グローバルメニューが完成したらメニュー名「グローバルメニュー」を選択して
「メニューを保存ボタン」をクリックします。


⑩ヘッダーカードの設定
ヘッダーカードの設定を解説していきます。
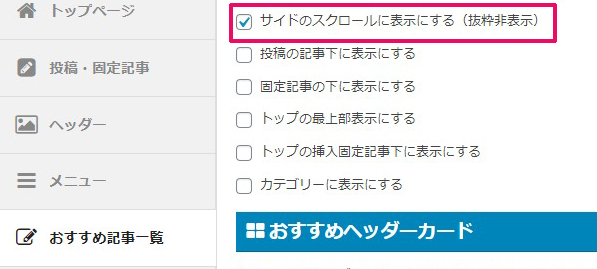
WordPress管理画面>AFFINGER6管理>おすすめ記事一覧
の順にクリックします。
すると
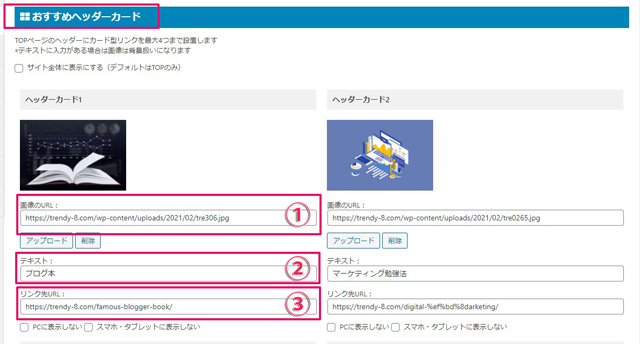
「おすすめヘッダーカード」という項目が出てくるので
- 画像のURL
- テキスト
- リンク先URL:記事ページのURL
を入力します。

「SAVE」ボタンか「保存」ボタンをクリックします。
![]()
![]()
同じ手順で最大4つまで表示ができます。
⑪フロントページ設定
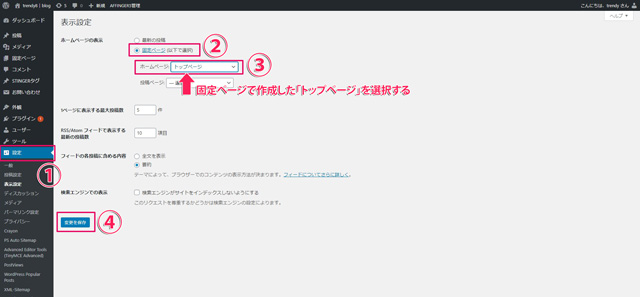
固定ページで作成した「トップページ」をサイトトップに表示する
①WordPress管理画面>設定>表示設定>
の順にクリックします。
すると
次の画面が表示されますので、
②ホームページの表示:固定ページにチェックマーク入れます。
③その下にあるホームページ:トップページを選択します。
④変更を保存ボタンをクリックします。
外観>カスタマイズ>ホームページ設定 からでも同じ設定ができます。

これでサイトトップ画面が切り替わりました。
WordPress管理画面>固定ページ>固定ページ一覧
の順にクリックします。
次のようにトップページの右横に「-フロントページ-」と表示されていれば完了です。

お疲れ様でした。
固定ページでのトップページの基本カスタマイズは以上です。


サイト全体設定
次は、サイト全体設定について解説していきます。
サイト全体設定
- サイト全体カラー設定
- サムネイル画像の設定
- フォントファミリーの設定
- フォントサイズの設定
- お問い合わせフォームの設定:Contact Form7
- 投稿・固定記事設定
- SNS設定
- 会話・吹き出し設定
- H2・H3タグの設定
- その他の設定
順番に解説していきます。
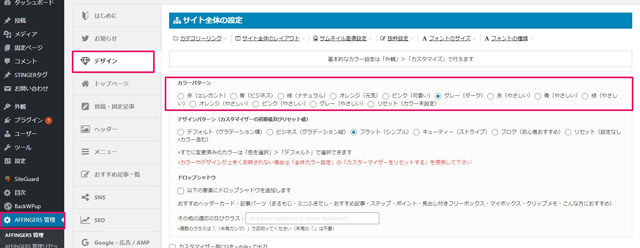
①サイト全体カラー設定
サイト全体カラーのカラーは
WordPress管理画面>AFFINGER6管理>デザイン
の順にクリックします。
好きなカラーを1つ選んで
「SAVE」ボタンか「保存」ボタンをクリックします。

![]()
![]()
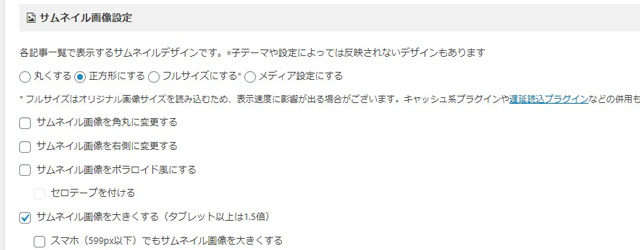
②サムネイル画像の設定
サムネイル画像の設定は
WordPress管理画面>AFFINGER6管理>デザイン
の順にクリックします。
- 正方形にする
- サムネイル画像を大きくする
にチェックマークを入れます。
「SAVE」ボタンか「保存」ボタンをクリックします。

![]()
![]()
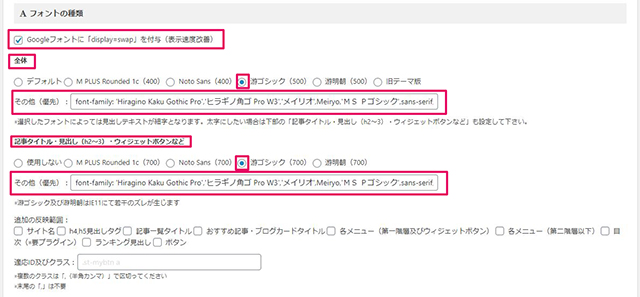
③フォントファミリーの設定
フォントファミリーの設定について解説していきます。
WordPress管理画面>AFFINGER6管理>デザイン
の順にクリックします。

「SAVE」ボタンか「保存」ボタンをクリックします。
![]()
![]()
当サイトのフォントファミリーは、有名なメガサイトでも使われているフォントファミリーを使用しています。
1 | font-family: 'Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3','メイリオ',Meiryo,'MS Pゴシック',sans-serif; |
フォント選びの重要性
フォントは、記事の読みやすさに影響します。たとえば、小説のような明朝体はウェブサイトではとても読みづらくなります。読みやすさを追求するならゴシック体を選びましょう。
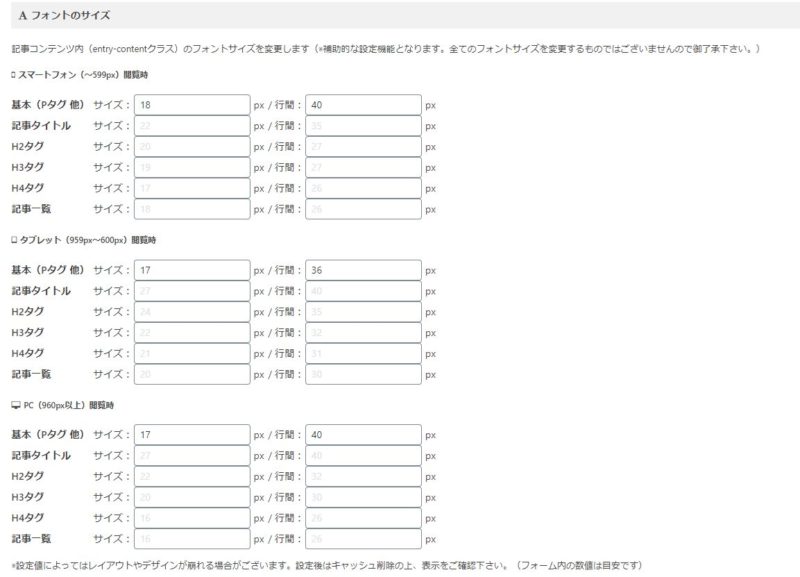
④フォントサイズの設定
フォントの大きさについて解説していきます。
WordPress管理画面>AFFINGER6管理>デザイン
の順にクリックします。
当サイトでは、読みやすさを追求する為、テキストサイズは大きめ、行間も広くとっています。

「SAVE」ボタンか「保存」ボタンをクリックします。
![]()
![]()
はてな
ウェブサイトでの文字サイズは「14px~16px」が適切といわれています。これはスマートフォンでの閲覧も想定しているのですが、大きめの文字のほうが年代を問わず読まれやすい傾向があります。
⑤お問い合わせフォームの設定:Contact Form7
サイトへのお問い合わせフォームの設定方法について解説していきます。
本記事では、WordPressプラグイン「Contact Form7」を使っての設置方法をご紹介します。

これが一番有名で簡単なお問い合わせフォームのプラグインです。
関連記事プラグインの導入方法はこちらの記事をご覧ください。
-

参考WordPressアフィンガーのプラグインおすすめ定番8選+専用3つ
続きを見る
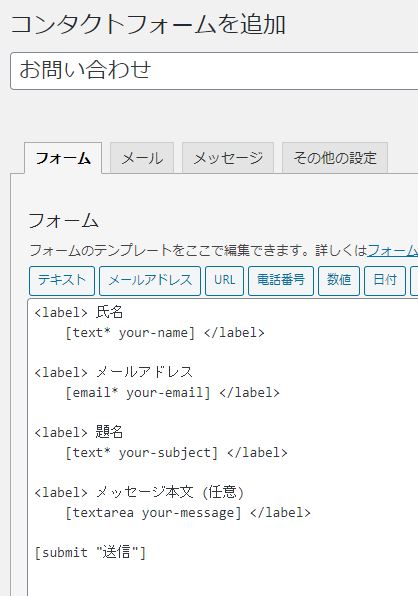
WordPress管理画面>お問い合わせ>新規追加
の順にクリックします。

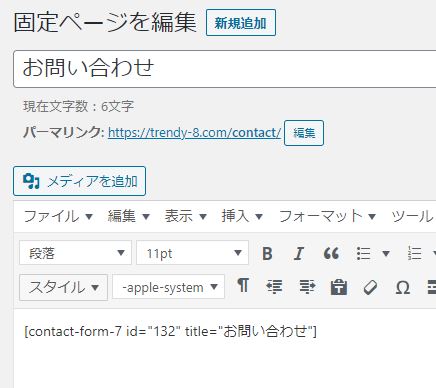
タイトルに「お問い合わせ」と入力します。

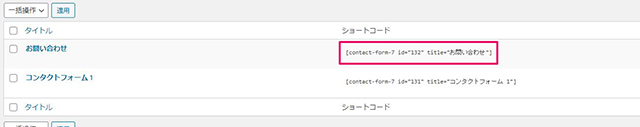
ショートコードを選択してコピーします。

WordPress管理画面>固定ページ>新規追加>
の順にクリックします。
タイトルに「お問い合わせ」と入力します。

「公開」ボタンをクリックします。
![]()
以上で、お問い合わせフォームの設置は完了です。
注意ポイント
WordPressに設定されているメールアドレスに届くか「送信」テストをしておきましょう。
WordPress管理画面>設定>一般>理者メールアドレス
で確認できます。
⑥投稿・固定記事設定
WordPress管理画面>AFFINGER6管理>投稿・固定記事設定
の順にクリックします。
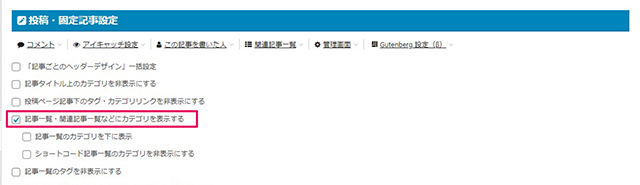
記事一覧・関連記事一覧などにカテゴリーの表示をするにチェックを入れます。

「SAVE」ボタンか「保存」ボタンをクリックします。
![]()
![]()
⑦SNS設定
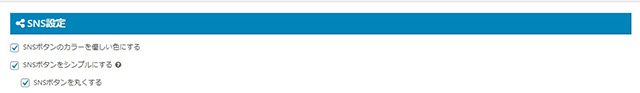
SNSボタンの設定は、
WordPress管理画面>AFFINGER6管理>SNS
の順にクリックします。
この設定では、簡易的なカラーやボタンのデザインを変更することが可能です。

「SAVE」ボタンか「保存」ボタンをクリックします。
![]()
![]()
⑧会話・吹き出し設定
吹き出しの設定は公式マニュアルがわかりやすいのでおすすめです。
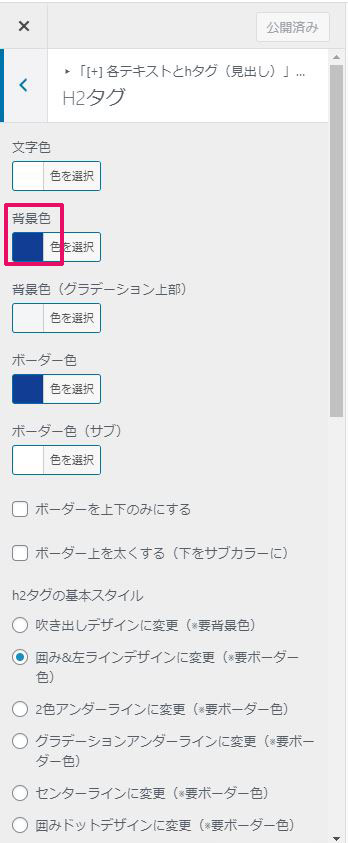
詳しくはコチラ⑨H2・H3タグの設定
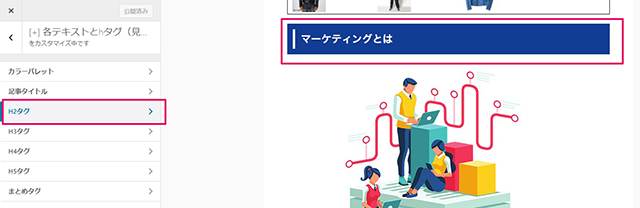
Hタグのデザインは
WordPress管理画面>外観>カスタマイズ>[+]各テキストとhタグ(見出し)
の順にクリックします。

プレビュー画面を見ながら色の部分をクリックします。

カラーパレットが表示されるので、色を選択します。
ポイント
#から始まる6ケタのカラーコードを使うと理想のカラーリングが可能です。

⑩その他の設定
WordPress管理画面>AFFINGER6管理>その他の設定
の順にクリックします。
リンクのtarget=”_blank”を削除する(記事エリア)にチェックマークを入れます。
![]()
「SAVE」ボタンか「保存」ボタンをクリックします。
![]()
![]()
アフィンガー6カスタマイズまとめ
アフィンガー6のカスタマイズはこれでも一部です。
ただ、ブログの目的はSEOの上位表示による収益化が目的だと思うので、はじめはデザインに多くの時間を使うよりも良質なコンテンツ、読者にとって役立つ記事を書くことが優先順位も高く重要です。
デザインを気にしだすとわからないことも出てきた場合、時間ロスは大きな機会損失となります。
まずは使い慣れて少しずつデザイン調整のレベルを上げていきましょう。
今回は以上です。