こんにちは、こんばんは、トレンディです。
ブログ記事の投稿は順調ですか?
WordPressの有料テーマ「アフィンガー」を導入したものの、はじめはタグの使い方も文字色の使い方も、いまいちわからなくて苦労している方も多いのでないかと思います。
今回はこんな悩みについて、知見や経験をもとに解説記事を書いていきます。
WordPressテーマ「アフィンガー」の投稿ページ画面の使い方を【動画付き】で解説。
【超基礎】ブログ記事の装飾方法・よく使う記事装飾デザインを厳選して紹介。WordPress初心者は必見です。
AFFINGERでは、装飾パーツの数・種類も多い為、よく使う装飾だけに絞り込みました。その理由は、本ページ後半の「まとめ」で解説していきます。
本記事で解決できる悩み
- 【超基礎】アフィンガーの投稿ページ編集画面の使い方
- 【超基礎】よくある文字装飾
- 【超基礎】リスト・ボックスなど便利機能の紹介
本記事の信頼性

- 職業:フリーランスブロガー・Webデザイナー
- 経歴:Web業界10年目・30代未経験で異業種への転職成功(広告代理店・通販会社経験)
- 実績:会社員時代に複数のSEOメディアを立ち上げ・運営(月間30万PV以上)・収益化
話題の副業
今大注目されている「通販LPデザイナー」
通販デザインは高単価です。「副業を探している主婦さん」「売上が伸び悩んでいるWebデザイナーさん」に大人気。
通販デザインを自宅にいても学べる学習教材が話題になっています。
パソコン1台あればOK。デザインゼロ知識からでも始められる「通販LPの作り方」を知りたい方は必見です。
気になる方は、下記のページを読んでみてください。
AI生成スキルAIは遂にここまで進化した AIによる動画作成初級編(リセールライト付き)
LP作成ツールLPテンプレートクリエイティブパック「Colorful(カラフル)」上位版
本記事を最後まで読んでいただくことで、ブログ記事の執筆を効率化できます。ぜひ今後のブログ活動に役立ててください!
「AFFINGER」の導入をまだ検討中の方は、下記の記事も参考にしてみてください。
-

参考AFFINGERの評判と使った感想、メリット・デメリットをわかりやすく解説【インストール手順付】
続きを見る
それでは、解説していきます。
【超基礎】アフィンガー6の投稿ページ画面の使い方

本記事では、旧編集画面の「ビジュアルエディター」を前提に投稿画面の使い方を解説しています。
「Classic Editorプラグイン」をまだ導入していない方は、WordPressダッシュボード>プラグイン>新規追加から検索してインストール・有効化しておきましょう。
WordPressプラグインの導入手順は、下記の記事でくわしく解説しています。
-

参考WordPressアフィンガーのプラグインおすすめ定番8選+専用3つ
続きを見る
Classic Editorプラグインの導入|使いやすい旧編集画面切替え

Classic Editorプラグインを入れると、旧編集画面の「ビジュアルエディター」を使えるようになります。
ブロックエディターとビジュアルエディターの違い

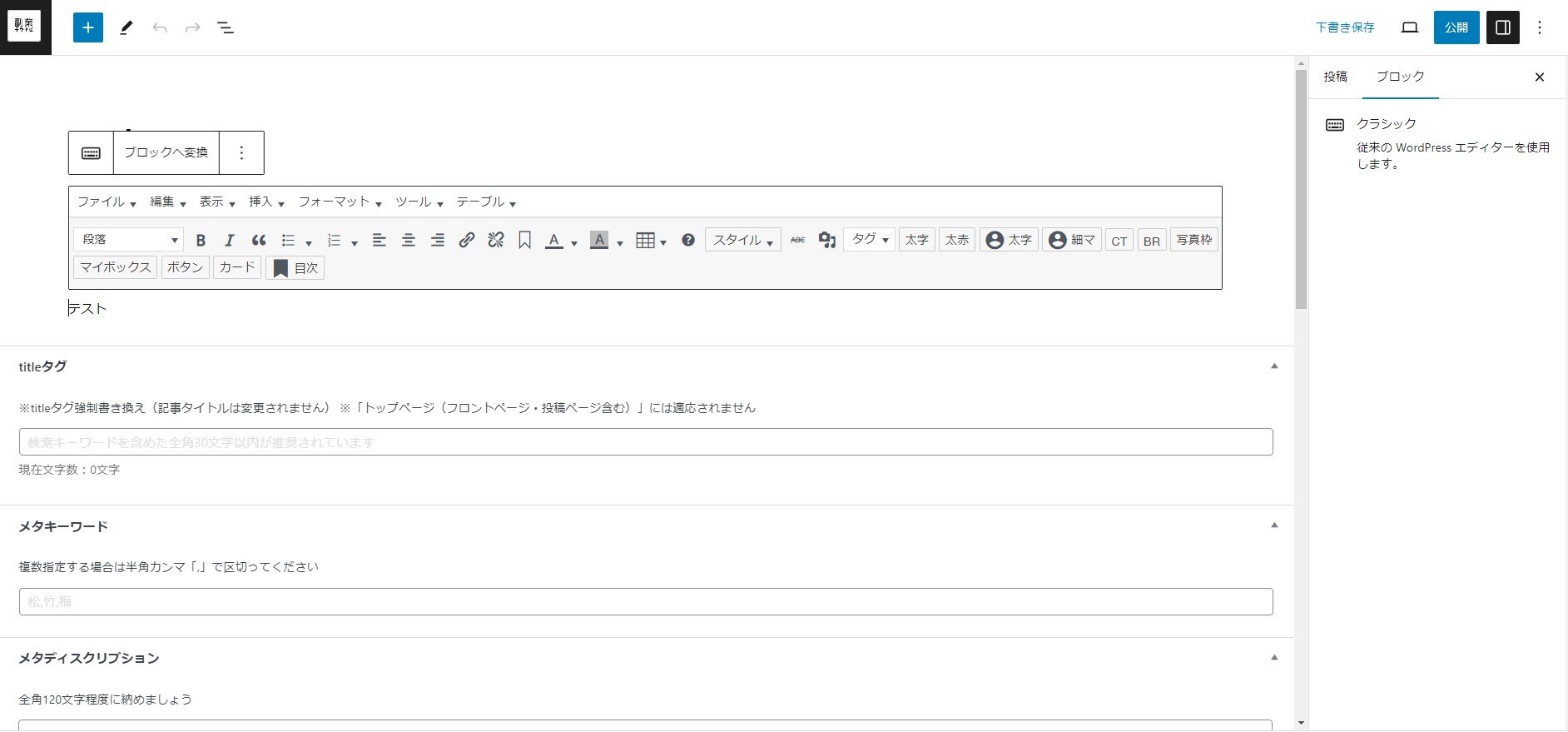
デフォルトのブロックエディター (Gutenberg)編集画面
デフォルトのブロックエディター (Gutenberg)編集画面は、メニューの場所がわかりづらく、記事の文字数カウントが表示されない。


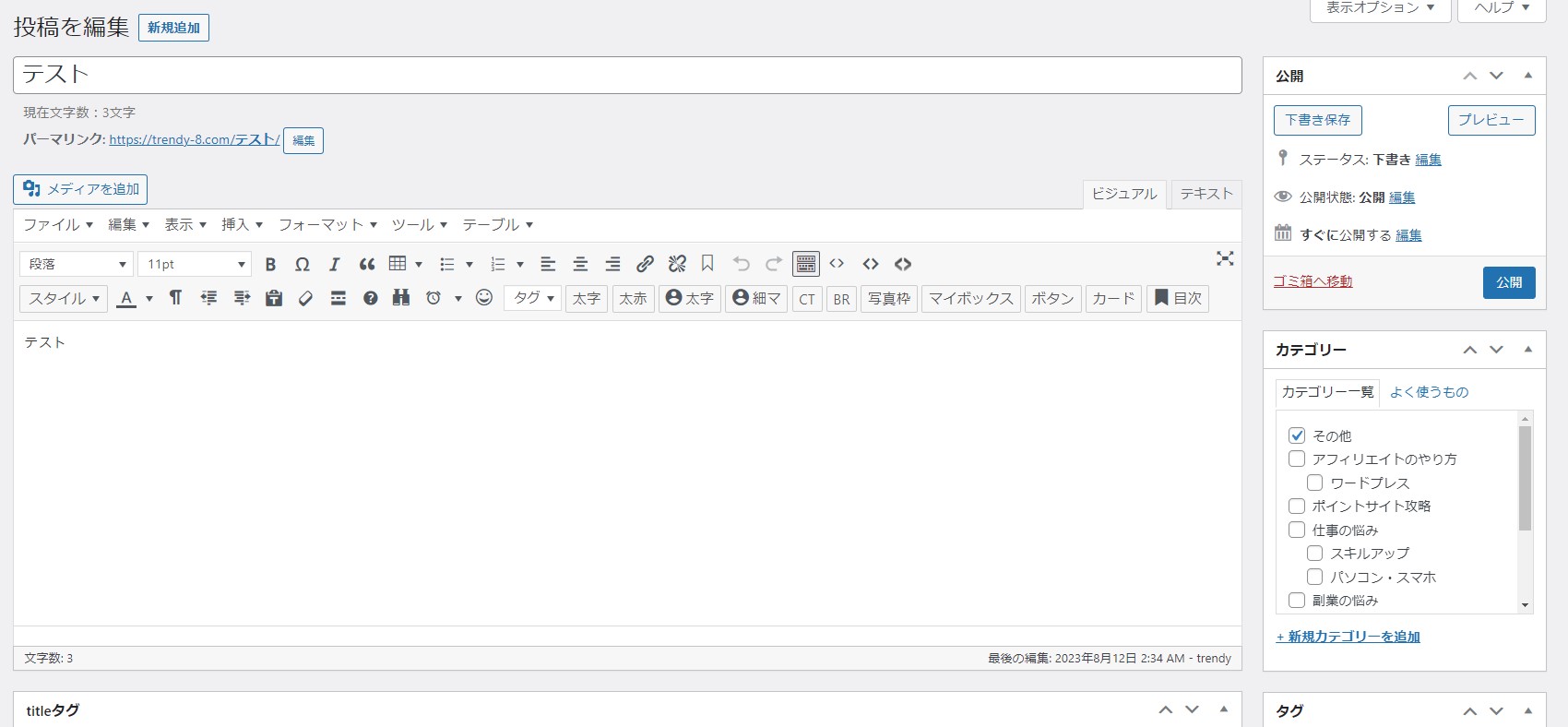
旧編集画面の「ビジュアルモード」の編集画面
旧編集画面の「ビジュアルモード」を使うと操作性が向上するだけでなく「記事の文字数」がカウント表示されたり、記事ごとの設定がしやすくなります。
インターネット上でWordPressの使い方を検索してみると、多くのブロガーは旧編集画面の「ビジュアルモード」を前提に解説していることがわかります。
「ビジュアルモード」を使ったほうが、ブログ記事の執筆や装飾を効率化できるからです。
旧編集画面の「ビジュアルエディター」を利用したい方は、Classic Editorプラグインを導入しましょう。
さらに「Advanced Editor Tools (previously TinyMCE Advanced)」プラグインを追加することで、ブログ記事の編集機能をさらに増やせます。

「Advanced Editor Tools (previously TinyMCE Advanced)」は、ブロックエディター (Gutenberg) とクラシックエディター (TinyMCE) の機能を拡張することが可能です。

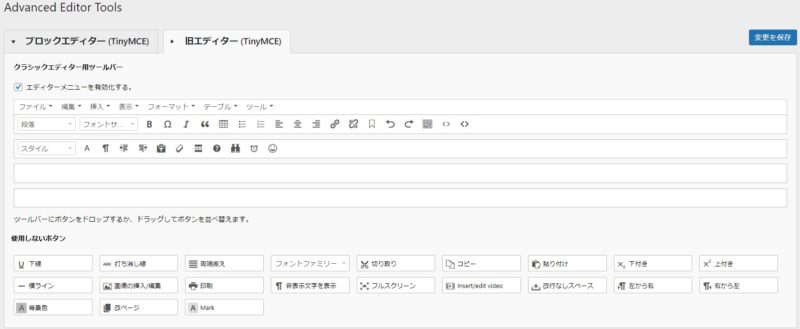
Advanced Editor Toolsの設定画面
上記の設定画面で自分に合ったアイコンを自由に配置できます。
Classic Editorはいつまで使えるのか?
Classic Editorは、2021年12月31日にサポートが終了する予定でしたが、最新の情報では、少なくとも2024年末まではサポートが継続されるようです。
WordPressを長く使っているユーザーには、ありがたいプラグインなのでサポートは残してほしいですね。
ビジュアルモードとテキストモードの違い
ブログ記事を作成するときに使うのが「投稿の編集画面(エディタ)」です。
この投稿画面には、下記の2種類のモードがあります。
- ビジュアルモード:視覚的表示(見た目で操作可能)
- テキストモード:HTMLタグ表示
使う目的によって、編集モードの切替をします。
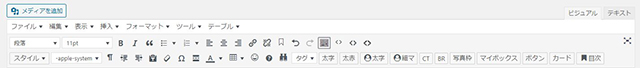
ビジュアルモードの操作パネルはこちらの部分です。

ビジュアルエディタのメニュー画面
WordPressテーマ「アフィンガー6」では、「ビジュアルモード」を使うことで、サクサク快適に文章を装飾したり見た目をデザインすることが可能です。
【超基礎】よく使う文字装飾デザイン

それでは「よく使う文字装飾」から解説していきます。
- 見出し
- 強調タグ
- 太字
- 細マーカー
- アニメーション文字
- アイコン
- リスト
- センター寄せ(センタリング)
- 引用
- リンク
①見出し
見出しタグ(hタグ)は、ページの構成や構造をつくるのにとても重要な要素です。
見出しの付け方は、
入力した文字全体を選択して
段落>見出し2~見出し6
の中から選んでクリックします。
SEO検索エンジンの評価にも関わるので早めに慣れておきたい装飾です。
ポイント
応用として、複数の見出し用文章を選択した状態で、段落から見出し設定をすると1度の操作で複数の見出しを作ることができます。
たとえば、見出し用の文だけ先に入力▶5行あれば5行すべてを選択▶見出し3(h3)タグを設定する。
②強調タグ
強調タグ(strongタグ)は、「太字の装飾」と見た目は似ていますが、HTMLのタグに違いがあります。
強調タグの使用はSEO上でも重要で、1記事に2、3個が適切ともいわれてます。使いすぎるとSEO評価が悪くなる可能性もあります。
強調タグは、次のショートカットからでも簡単にHTMLで装飾できます。
Windows:Ctr+B
Mac:Command+B
③太字
太字付け方は、
入力した文字全体を選択して
スタイル>テキスト>太字
の順にクリックします。
④細マーカー
細マーカーの付け方は、
入力した文字全体を選択して
スタイル>マーカー>黄マーカーなど
の順にクリックします。
⑤アニメーション文字
アニメーション文字の付け方は、
入力した文字全体を選択して
スタイル>アニメーション>動きを選ぶ
の順にクリックします。
【表示例】
ぶるぶる!
⑥アイコン
アイコンの付け方は、
入力した文字の先頭を選択して
スタイル>テキスト>参考
の順にクリックします。
【表示例】
アイコン
⑦リスト
リストの付け方は、
入力した文字全体を選択して
スタイル>リスト>リストの種類
の順にクリックします。
【表示例】
- りんご
- みかん
- パイナップル
⑧センター寄せ(センタリング)
センター寄せの付け方は、
入力した文字全体を選択して
スタイル>レイアウト>センター寄せ
※アイコンボタンからでも操作可能
の順にクリックします。
⑨引用
引用の付け方は、
入力した文字全体を選択して
引用アイコン
をクリックします。
⑩リンク
リンクの付け方は、
入力した文字全体を選択して
リンクアイコン
をクリックします。
入力欄にURLを入力してエンターキーを押します。
【超基礎】よく使う便利機能

つづいて「よく使う便利機能」を解説していきます。
どれも操作方法を覚えると「伝わりやすい文章」になるので重宝します。
- テキストパーツ
- ステップ
- ボックスデザイン
- ボックスリスト
- カスタムボタン
- 会話吹き出し
- ランキング
- レイアウト
- タブ
- タイムライン
- スター
- ブログカード
①テキストパーツ
テキストパーツの付け方は、
入力した文字全体を選択して
タグ>テキストパーツ>種類
の順にクリックします。
【表示例】
テスト表示
テスト表示
ココがポイント
テスト表示
テスト表示
テスト表示
②ステップ
ステップの付け方は、
入力した文字全体を選択して
タグ>テキストパーツ>ステップ
の順にクリックします。
step_no="ここに番号入力"
【表示例】
step
1テスト表示
step
2テスト表示
step
3テスト表示
③ボックスデザイン
ボックスデザインの付け方は、
入力した文字全体を選択して
タグ>ボックスデザイン>種類>種類
の順にクリックします。
【表示例】
参考
テスト表示
④ボックスリスト
ボックスリストの付け方は、
タグ>ボックスデザイン>マイボックス(+CSS)>種類
の順にクリックします。
【表示例】
テスト表示
簡単な流れ
- テキスト
- テキスト
- テキスト
⑤カスタムボタン
カスタムボタンの付け方は、
タグ>カスタムボタン>種類
の順にクリックします。
【表示例】
テスト表示
⑥会話吹き出し
会話ふきだしの付け方は、
入力した文字全体を選択して
タグ>会話ふきだし>会話番号
の順にクリックします。
【表示例】

⑦ランキング
ステップの付け方は、
入力した文字全体を選択して
タグ>ランキング>ランキング順位
の順にクリックします。
【表示例】
テスト表示
⑧レイアウト
レイアウトの付け方は、
タグ>レイアウト>種類>種類
の順にクリックします。
【表示例】


⑨タブ
タブの付け方は、
タグ>レイアウト>タブ>種類>種類
※アイコンボタンからでも操作可能
の順にクリックします。
【表示例】
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
⑩タイムライン
タイムラインの付け方は、
タグ>レイアウト>タイムライン>種類
の順にクリックします。
【表示例】
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
⑪スター
スターの付け方は、
タグ>その他のパーツ>スター>種類
の順にクリックします。
【表示例】
評価:
評価:
評価:
評価:
評価:
⑫ブログカード
ブログカードの付け方は、
入力した文字全体を選択して
タグ>記事一覧/カード>ブログカード>種類
※アイコンボタンからでも操作可能
の順にクリックします。
id="記事ID" label="参考"
【表示例】
-

AFFINGERの評判と使った感想、メリット・デメリットをわかりやすく解説【インストール手順付】
続きを見る
装飾デザインのカラー設定
装飾デザインのカラーを変更したい場合は、
WordPress管理画面>外観>カスタマイズ>[+]オプションカラー>リスト(数字・チェック/ボックスタイプ)
の順にクリックします。
プレビュー画面を見ながらあなたの好みのカラー設定をしていきましょう。

まとめ

文字装飾やボックスデザインは、記事を読みやすくする効果があります。
中には、直接「SEOに影響」するものあるので何度も使って慣れていきましょう。
今回、紹介した使い方は、固定ページの操作も投稿ページと同じです。
AFFINGER5では、それぞれのパーツを組み合わせることによって、いろんなパターンの装飾が可能です。
ただ大事なことがあります。
デザインにこだわり過ぎたり、AFFINGERの機能すべてを使いこなそうとすると膨大な時間を費やすことになります。CSSなど専門知識がないと理想のデザインにならないパーツもあります。目的によりますが収益化を目指すなら「読者にとって有益となる記事」をつくることを心掛けていきましょう。そうでないと自己満足でサイトが伸び悩み原因となりかねません。
はじめのうちは、自分が良く使うものを整理して操作方法に慣れていくのがおすすめ。
慣れてきたら他の機能を使ってみたりできることを増やしていきましょう!
今回は以上です。
-

【超初心者向け】画像付きアフィンガー6のカスタマイズデザイン編 トップページの作り方【WordPress】
続きを見る