こんにちは、こんばんは、トレンディです。
今回はこんな悩みについて、知見や経験をもとに解説記事を書いていきます。
WordPress用のプラグインは豊富にあるので、どのプラグインをインストールしたら迷いますが、本記事で紹介するプラグインを入れておけば困ることはほぼありません。

本記事で解決できる悩み
- プラグイン導入の注意点
- WordPressのおすすめプラグイン(アフィンガー6も対象)
- プラグインの導入方法
本記事の信頼性

- 職業:フリーランスブロガー・Webデザイナー
- 経歴:Web業界10年目・30代未経験で異業種への転職成功(広告代理店・通販会社経験)
- 実績:会社員時代に複数のSEOメディアを立ち上げ・運営(月間30万PV以上)・収益化
話題の副業
今大注目されている「生成AIデザイナー」
生成AIは需要が高く高単価です。
パソコン1台あれば自宅にいても作業できます。時間がない人にも適してます。
「副業初心者さん」「売上が伸び悩んでいるWebデザイナーさん」にも大人気の副業です。気になる方は、下記のページを読んでみてください。
ほかの人気教材
コードスキル【パパッと効率化!】コーディング効率化講座 ~CSS設計編~
Webデザイン現役Webデザイナーが教える「デザトレ-独学コース-」
本記事を最後まで読んでいただくことで、ブログ運営に最低限必要なプラグインがわかります。ぜひ今後のブログ活動に役立ててください!
プラグインとは
プラグインを紹介する前に「そもそもプラグイン」が何かを解説していきます。
プラグインとは、Wordpressを便利に使う為の拡張プログラムのことです。
例えると、WordPressがハード、プラグインはソフトのような存在になります。
WordPressのサイトにプラグインを導入することで「できること」を増やすことができます。
たとえば、セキュリティを強化したり、SEO対策をしたり、ブログ記事の執筆を効率化したりできます。
WordPressプラグインは、プログラミング言語などの専門知識がなくてもインストールして有効化、設定すれば誰でも使えます。
WordPressの公式プラグインは、基本無料です。Wordpress管理画面から検索してすぐに導入することが可能です。
【注意点】プラグインの数は多いほど良くない?
- プラグインは数を増やしすぎると負荷がかかる
- プラグインは常に最新アップデートをしておく
- 使っていないプラグインは削除する
ワードプレスにプラグインを数多く入れるのは良くありません。
入れれば入れるほど、
負荷がかかり表示や動作が遅くなったり、プラグイン同士の干渉で不具合が起きる
ことがあります。
そして、
プラグインは、アップデートが行われるので
都度「更新」する
必要があります。プラグインの数が多いほど管理が大変になります。
便利になる分、デメリットがあるので注意しましょう。
SEO上で重要な「ページの表示速度」にも影響を与えてしまいます。
またプラグインには、脆弱性が出てくる可能性もあります。
過去、超有名プラグイン「All in One SEO Pack」の深刻な脆弱性が公表されました。
現在は解決されてますが、プラグインを入れすぎるとこうした情報にも気づきにくい環境になりますので、プラグインの有効化は、できるだけ最小限にしておきましょう。
プラグインは、無効化にしていても容量的な負荷が生じブログの表示が遅くなります。使っていないプラグインは、削除しておきましょう。
WordPressにおすすめ定番プラグイン8選
WordPressに「おすすめの定番プラグインを8つ」ご紹介していきます。
有料テーマ・アフィンガーを使っている方前提ですが、その他のテーマでも定番として使われているプラグインばかりです。
- Classic Editor
- Broken Link Checker
- Contact Form 7
- EWWW Image Optimizer
- Google XML Sitemaps
- PS Auto Sitemap
- BackWPup
- SiteGuard WP Plugin
それでは順番に解説していきます。
Classic Editor|使いやすい旧編集画面切替え

1つ目
Classic Editorプラグインを入れると、旧編集画面の「ビジュアルエディター」を使えるようになります。
ブロックエディターとビジュアルエディターの違い

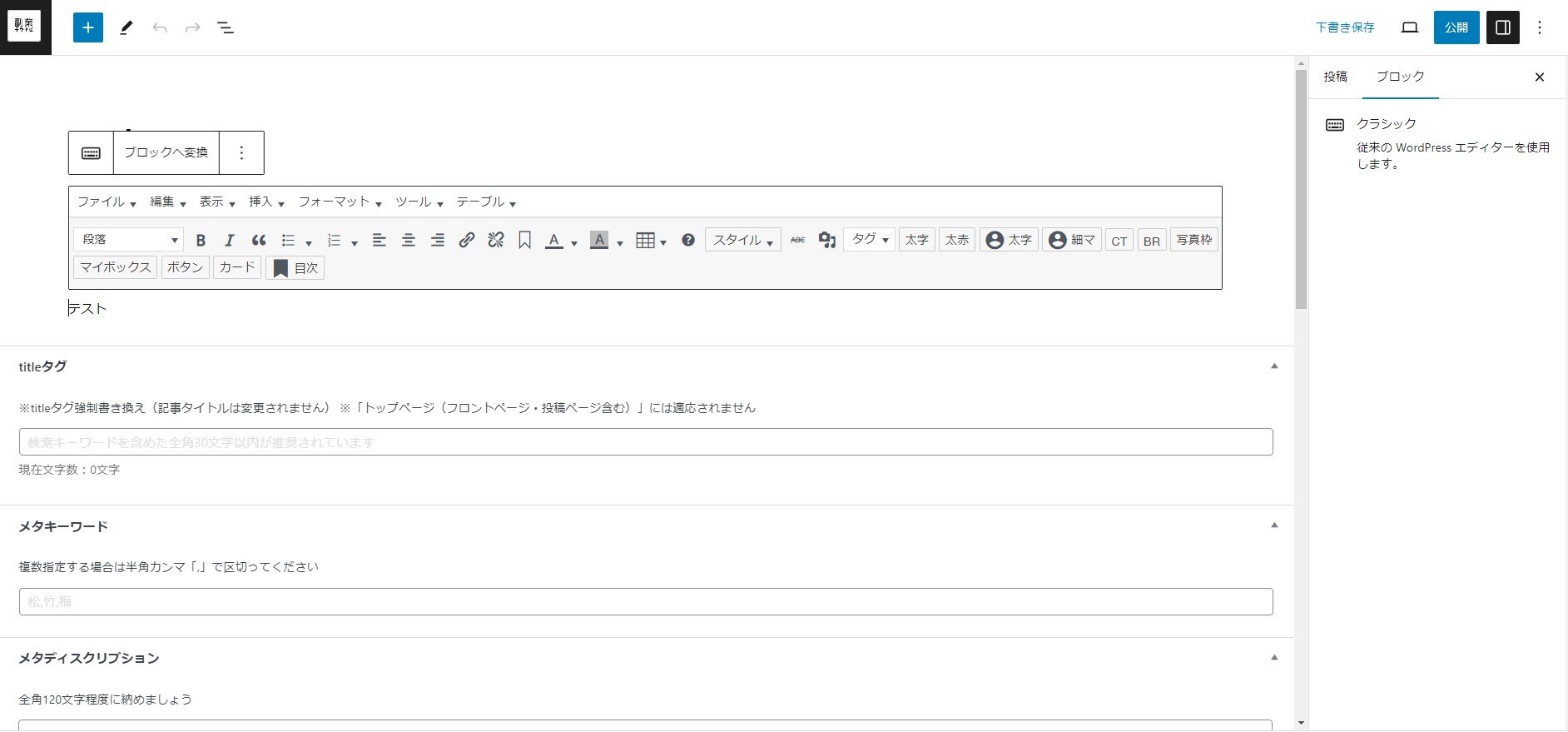
デフォルトのブロックエディター (Gutenberg)編集画面
デフォルトのブロックエディター (Gutenberg)編集画面は、メニューの場所がわかりづらく、記事の文字数カウントが表示されない。


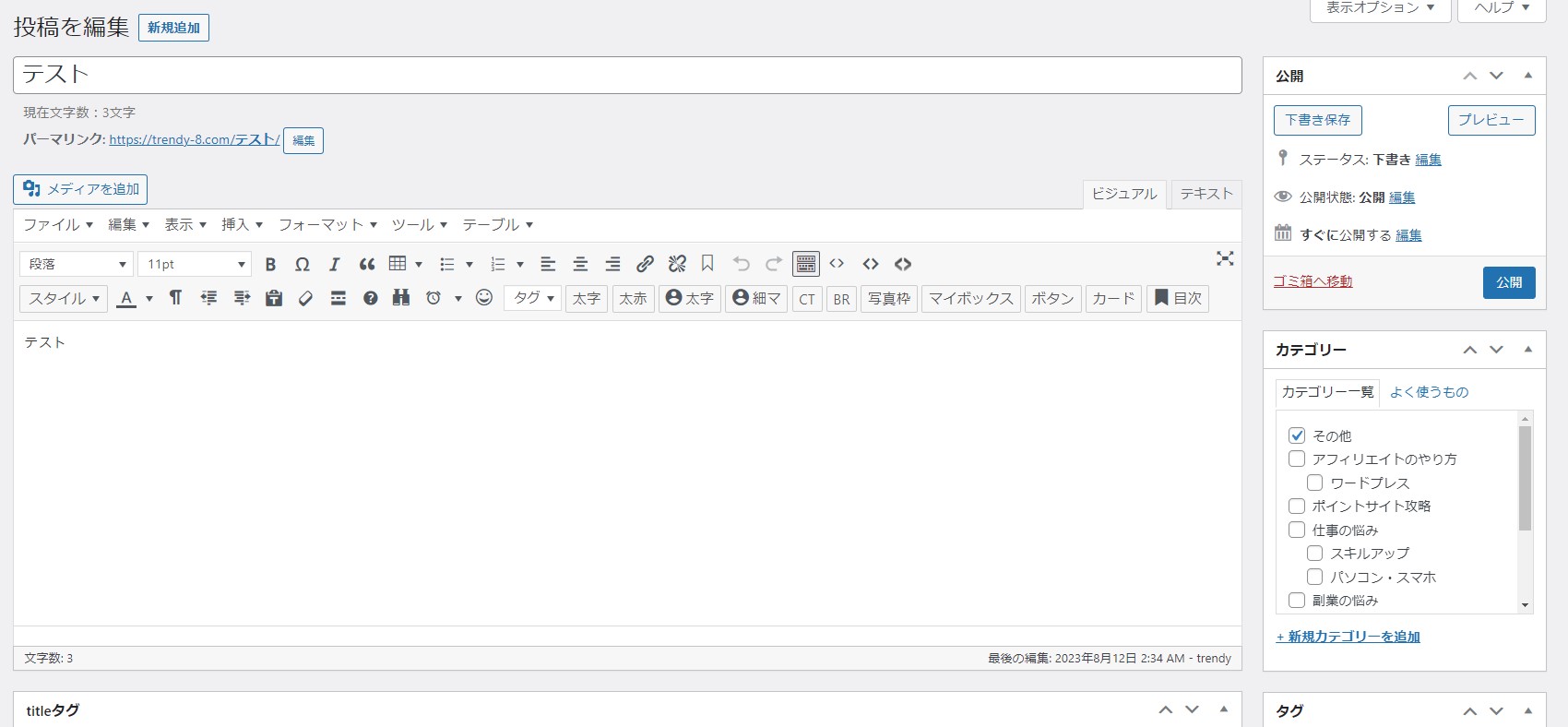
旧編集画面の「ビジュアルモード」の編集画面
旧編集画面の「ビジュアルモード」を使うと操作性が向上するだけでなく「記事の文字数」がカウント表示されたり、記事ごとの設定がしやすくなります。
インターネット上でWordPressの使い方を検索してみると、多くのブロガーは旧編集画面の「ビジュアルモード」を前提に解説していることがわかります。
「ビジュアルモード」を使ったほうが、ブログ記事の執筆や装飾を効率化できるからです。
旧編集画面の「ビジュアルエディター」を利用したい方は、Classic Editorプラグインを導入しましょう。
さらに「Advanced Editor Tools (previously TinyMCE Advanced)」プラグインを追加することで、ブログ記事の編集機能をさらに増やせます。

「Advanced Editor Tools (previously TinyMCE Advanced)」は、ブロックエディター (Gutenberg) とクラシックエディター (TinyMCE) の機能を拡張することが可能です。

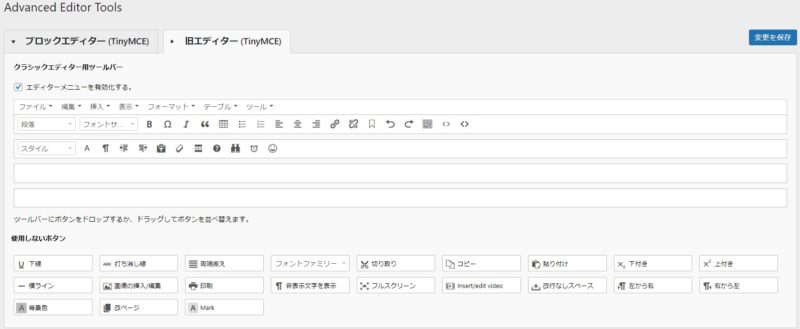
Advanced Editor Toolsの設定画面
上記の設定画面で自分に合ったアイコンを自由に配置できます。
Classic Editorはいつまで使えるのか?
Classic Editorは、2021年12月31日にサポートが終了する予定でしたが、最新の情報では、少なくとも2024年末まではサポートが継続されるようです。
WordPressを長く使っているユーザーには、ありがたいプラグインなのでサポートは残してほしいですね。
Broken Link Checker|リンク切れチェック

2つ目
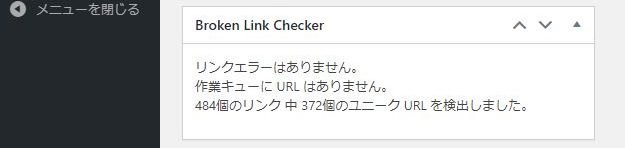
サイトのURLが無効になっている場合は、ワードプレス管理画面(ダッシュボード)に表示してくれます。

例えば、
あなたのサイトに設置したリンク先のサイトがなくなったり、紹介した商品ページが無くなっていたりした場合に通知してくれます。
リンク切れは、サイトを訪れた読者にも不便ですし、SEO上でも不利になります。
Contact Form 7|お問い合わせフォーム作成

3つ目
サイトに「メールでのお問い合わせ入力フォーム」を簡単に設置できるプラグインです。
ショートコードと呼ばれる記述をページ編集画面に貼り付ければ、1分もかからずお問い合わせフォームを設置することができます。
カスタム性もあるので、個人から会社のコーポレートサイトまで幅広く使われています。
EWWW Image Optimizer|画像容量圧縮

4つ目
サイトの画像を圧縮してくれるプラグインです。
重たい画像、画像サイズが大きいものをアップロードするとサーバーにも負担をかけ、サイト表示スピードも遅くなるなど影響がでます。
インストールして有効化するだけで、基本の画像圧縮(容量を軽く)を自動でしてくれる便利プラグインです。
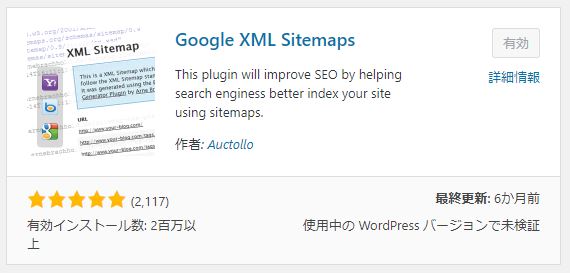
Google XML Sitemaps|クローラー向けサイトマップ作成

5つ目
サイトの更新情報を、Googleの検索エンジンに伝える為に必要な「サイトマップ」を作成してくれます。
Googleサーチコンソールの設定時に必要なサイトマップを作成してくれます。
PS Auto Sitemap|サイトの全体図UI向上

6つ目
サイトを訪れた人が迷わない為の「サイトマップ」を自動作成してくれます。
読者向けにカテゴリー分けした記事の一覧表を表示することが可能。
BackWPup|バックアップ

7つ目
バックアップに便利なプラグインとして超有名です。
有効化のあとに初期設定が必要です。
設定方法は、BackWPUpで確実にWordPressのバックアップを取る方法を参考にするとわかりやすく紹介されています。
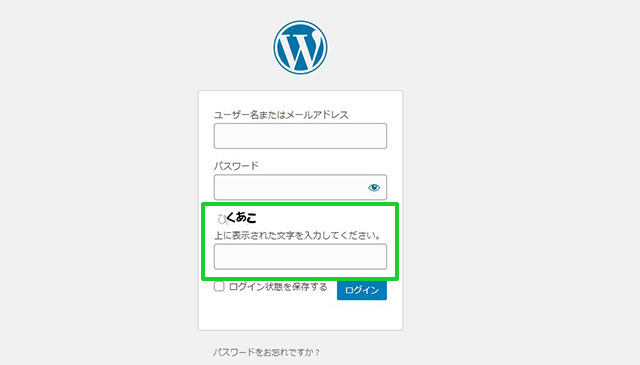
SiteGuard WP Plugin|セキュリティ対策

8つ目
ログイン画面の認証をはじめとしたセキュリティ対策が簡単にできます。
例えば、
IDとパスワードだけのログインではなくひらがな入力も追加するようなことも可能です。

その他のプラグイン
その他、定番のプラグインのご紹介。
- Akismet Anti-Spam (アンチスパム)
- PubSubHubbub
Akismet Anti-Spam (アンチスパム)
コメントスパム防止のプラグインです。
ブログサイトのページにコメント機能をつけたい場合は、スパム防止のため有効化、設定しておくと便利です。
PubSubHubbub
ブログ記事を投稿(公開)した直後、Googleの検索エンジンへ知らせてくれるプラグインです。
アフィンガー使用者専用プラグイン3選
続いて、有料テーマ・アフィンガー専用プラグインを3つ紹介していきます。
- クレジット削除
- STINGERタグ管理プラグイン3
- SUGOI MOKUJI(すごいもくじ)[PRO]
それでは、順番に解説していきます。
クレジット削除
現在、Wordpress有料テーマ・「アフィンガー」を購入するとダウンロードしたフォルダの中に入っています。
サイトの一番下に表示される「Produce by AFFINGER5」の部分を削除してくれるプラグインです。
※プラグインのzipフォルダをWordpress管理画面からアップロードする必要があります。
STINGERタグ管理プラグイン3
アフィンガーを使っている人なら導入しておきたいプラグインです。
作業効率が一気に改善されて時間短縮にもつながります。
※プラグインのzipフォルダをWordpress管理画面からアップロードする必要があります。
SUGOI MOKUJI(すごいもくじ)[PRO]
見出しタグ(「hタグ」)を設定すると自動的に階層分けの目次を作成してくれる超便利プラグインです。
有料ですが、html、css、プログラミング言語の専門知識がある人でも目次作成には時間がかかる作業なので、初心者から上級者まで重宝するプラグインです。
※プラグインのzipフォルダをWordpress管理画面からアップロードする必要があります。

【注意】有名プラグインは不要な場合もある?
WordPressには、超有名プラグインがあるのでついつい初心者のうちは便利で楽な機能に目が移りがちです。
例えば、次の3つです。
- All in One SEO Pack
- WP Super Cache
- Jetpack
All in One SEO Pack
SEOの設定機能、内部対策機能がないワードプレステーマでは定番です。
アフィンガー6を導入している場合は、不要です。
※テーマによっては、有効化することによって機能が重複し思わぬトラブルになる可能性もある為、慎重に検討しましょう。
WP Super Cache
キャッシュという一時情報を利用して、ページ表示速度を上げるプラグインです。
一度、導入したことがあるのですが、プラグインを停止したあとに致命的な不具合が発生したことがあった為、
それ以来使っていません。
Jetpack
アクセス解析からWordpressとTwitterなどの同時投稿ができるようになるなど、複数の高い機能が1つになった便利プラグインですが、機能が多いだけあってサイトが重くなりページ速度が遅くなる可能性が高いです。
シンプルな軽いテーマの場合、重宝しますが機能が多く備わっている有料テーマなどでは導入は見送るのが良さそうです。
プラグインの導入方法(有効化と設定)
WordPressの公式プラグインは、基本無料でWordpressの管理画面から導入できます。
WordPress管理画面>左側メニューのプラグイン>新規追加>検索窓にプラグイン名を入力>プラグインを選んでインストール>有効化
が基本の流れです。
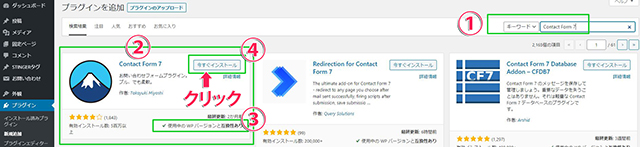
プラグインの検索結果画面では、
- プラグイン名
- 最終更新
- 互換性
を確認してから「今すぐインストール」ボタンをクリックしましょう。

すると
次のように表示が切り替わるので「有効化」ボタンをクリックしましょう。
これでプラグインが動作します。
ポイント
多くのプラグインは、初期設定をしなくても有効化するだけで機能してくれます。
最近では、良く使われるような設定は、予め設定のチェックマークを入れてあったり、細かい設定が必要なプラグインは少なくなってきています。
注意ポイント
プラグインを使用することで、ご利用中のWordPress環境によっては、不具合が発生してしまう可能性があります。 その為、プラグインを使用する際は、あらかじめデータを「バックアップ」された上で、ご自身の判断と責任で行ってください。
※プラグインを使用されたことで生じたいかなる損失、損害につきましても当ブログでは一切の責任を負いかねます。
プラグインの更新
プラグインの有効にしたあとは、定期的にアップデートがあるので「更新」する必要があります。
ポイント
管理画面上にバッジや通知も表示されるのですぐにわかり、プラグイン一覧画面で更新が可能です。
例えると、スマートフォンアプリのアップデートと似たような仕組みです。
管理画面>左側メニューのプラグインプラグイン一覧から「更新」をクリックするだけ!

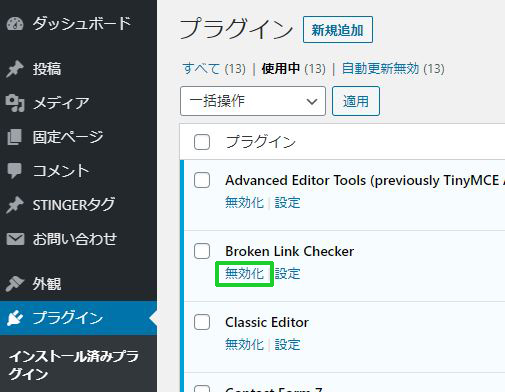
プラグインの停止
特殊なプラグイン、例えばページ速度を改善するような「キャッシュ系」プラグインでなければ、
管理画面のプラグイン一覧から「無効化」をクリックすることで、プラグインの動作を止めることができます。

まとめ
プラグインのおすすめが人によって異なる
1つの理由は、「目的」が違うからです。
例えば、
- 会社のホームページ
- キュレーションサイト
- ブログ
であればそれぞれ目的が違い導入するプラグインが変わってきます。
ブログの場合、専門知識がありブログ運用知識がある人が薦める定番プラグインは、ほぼ同じプラグインなので安心して使っても大丈夫と思います。
今回は以上です。