どうも、トレンディです。
今回はこんな悩みについて、知見や経験をもとに記事を書いていきます。
メタディスクリプション(meta description)は、ブログのクリック率(CTR)を左右するとても重要な設定です。設定しないとブログのアクセス数が伸び悩むリスクがあります。
結論からすると、WordPressテーマ「AFFINGER」を使っている方は、「AFFINGER管理」から設定するとトップページのメタディスクリプションが反映されます。
本記事は、AFFINGER(WordPressテーマ)を使用している方向けの記事です。

WordPressテーマ「AFFINGER」
\WordPressテーマ/
※ボタンをクリックすると公式ページへ移動します。
また、当ブログでは「クラシックエディター」を利用していることを前提に「WordPressの使い方」を解説しています。
※Gutenberg(グーテンベルク)、通称ブロックエディターには対応していません。

クラシックエディターのアイコン
WordPressの無料プラグイン「Classic Editor」の導入手順は、下記のとおりです。
- ダッシュボードをクリック
- プラグインをクリック
- 新規追加をクリック
- 画面右上の検索フォームに「Classic Editor」と入力
- 今すぐインストールをクリック
- 有効化
本記事で解決できる悩み
- メタディスクリプションとは
- WordPressテーマ「AFFINGER」を使ったメタディスクリプション設定
- メタディスクリプション設定の注意点
本記事の信頼性

- 職業:フリーランスブロガー・Webデザイナー
- 経歴:Web業界10年目・30代未経験で異業種への転職成功(広告代理店・通販会社経験)
- 実績:会社員時代に複数のSEOメディアを立ち上げ・運営(月間30万PV以上)・収益化
話題の副業
今大注目されている「通販LPデザイナー」
通販デザインは高単価です。「副業を探している主婦さん」「売上が伸び悩んでいるWebデザイナーさん」に大人気。
通販デザインを自宅にいても学べる学習教材が話題になっています。
パソコン1台あればOK。デザインゼロ知識からでも始められる「通販LPの作り方」を知りたい方は必見です。
気になる方は、下記のページを読んでみてください。
AI生成スキルAIは遂にここまで進化した AIによる動画作成初級編(リセールライト付き)
LP作成ツールLPテンプレートクリエイティブパック「Colorful(カラフル)」上位版
本記事を最後まで読んでいただくことで、WordPressテーマAFFINGERでのメタディスクリプション設定のやり方がわかります。
メタディスクリプションとは

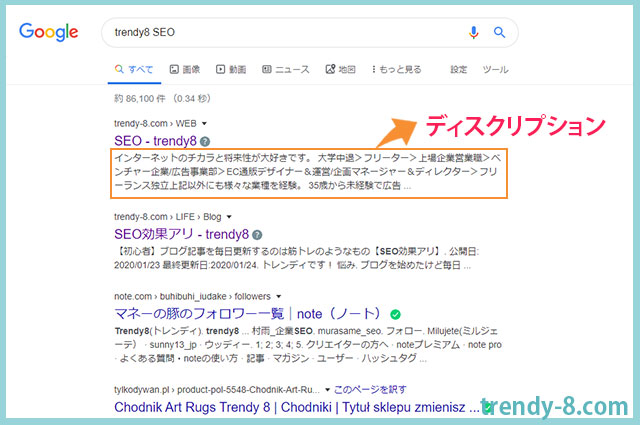
Google検索結果のディスクリプション例
メタディスクリプション(meta description)とは、ブログ記事の内容を120文字程度にまとめた記事の概要・説明文のことを指します。
Googleの検索結果で、ブログタイトル、記事タイトルの下に表示される文章のことです。
通称「スニペット」と呼ばれ、ブログ(サイト)のトップページのほか、投稿記事や固定記事のページ毎にメタディスクリプションを設定できます。
メタディスクリプションの役割は、下記の2つ。
- 検索した人に対して、記事の内容を伝える
- Google検索エンジンに、記事の内容を伝える
メタディスクリプションは、ググって検索した人に対して「どんな内容のブログなのか」「どんな内容の記事なのか」を伝えるための文章です。
メタディスクリプションはSEO対策の基本
繰り返しになりますが、メタディスクリプションは、Googleの検索結果でブログタイトルや記事タイトルの下に表示される「記事の内容を説明する文章」です。

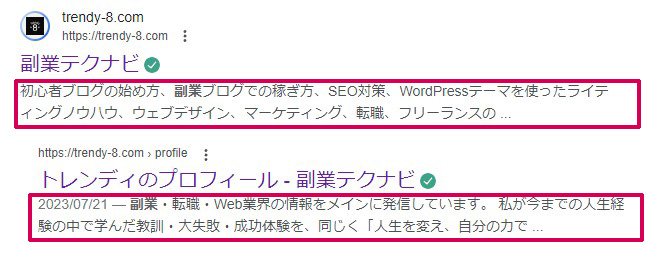
当ブログのディスクリプション例
メタディスクリプション(説明文)の文字数は120文字程度が理想です。
メタディスクリプションがないと、読者へ「あなたのブログ記事がどのような内容なのか」が伝わりません。

例えば、次のようなサイト名だとサイト名だけを見ても何について書いてあるサイト(ブログ)なのかわかりませんよね?
サイト名:trendy8
しかし、メタディスクリプション(サイトの説明文)を追加すると、「どんなことが書かれているサイトなのか」がわかるようになります。
さらに!
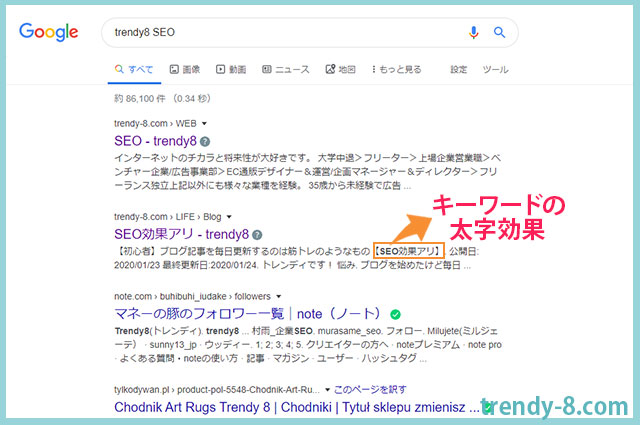
「記事と関係のあるキーワードを入れる」ことで、検索結果では次のように「キーワード部分が太字」で目立つように表示されます。

検索結果の太字効果(ハイライト表示例)
このように「サイト名とメタディスクリプションをセット」にすると、検索している人にどのような情報があるサイトなのかをアピールすることができます。
直接的なGoogleのSEO評価はないが重要な設定
メタディスクリプションは、Googleが公式で発表しているように検索ランキングの評価に直接は関係ありません。
つまり、メタディスクリプションを設定したからといって検索結果で上位表示されるような「SEO効果」はないことになります。

と思うかもしれませんが、メタディスクリプションは、間接的にとても重要な意味があります。
その理由は、
多くの検索ユーザーが、サイトのディスクリプションを見てそのサイトを見るか見ないかを決めているから
です。
記事のクリック数が増えれば、Googleから「多くのユーザーが必要としている質の高いブログ記事・サイト」と認識され検索順位が上がることも期待できるのです。
メタディスクリプションは、「直接的なGoogleのSEO評価はない」が「クリック率(CTR)を上げアクセス数を増やす方法」としてとても重要なSEO対策になります。
それでは実際に、メタディスクリプションの設定のやり方を解説していきます。
トップページのメタディスクリプション設定方法
トップページのメタディスクリプション設定方法は、2つあります。
- WordPress管理画面の設定方法
- AFFINGER管理からの設定方法
「アフィンガーを使用」かつ「固定ページをサイトトップに設定している」場合は、①②両方の設定が必要です。
WordPress管理画面の設定方法
WordPress管理画面からトップページのメタディスクリプションを設定する方法は、2種類あります。
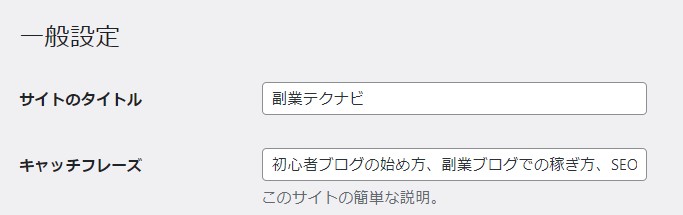
- WordPress管理画面>設定>一般>キャッチフレーズ
- WordPress管理画面>外観>カスタマイズ>サイト基本情報>キャッチフレーズ
上記のどちらから設定してもOKです。

WordPress管理画面>設定>一般>キャッチフレーズからメタディスクリプションを設定した例です。

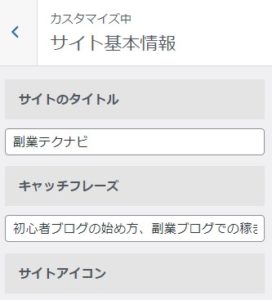
カスタマイズからキャッチフレーズの設定
WordPress管理画面>外観>カスタマイズ>サイト基本情報>キャッチフレーズからメタディスクリプションを設定した例です。

キャッチフレーズの設定
AFFINGER管理からの設定方法
実は、アフィンガーのテーマを導入し「固定ページをトップページ」にすると、通常とは違う設定が必要なのです。
WordPressテーマ「AFFINGER」を使っている方は、固定ページをトップページに設定している場合、「AFFINGER管理」からも設定しないと、トップページ(ホームページ)のメタディスクリプションが表示されません。
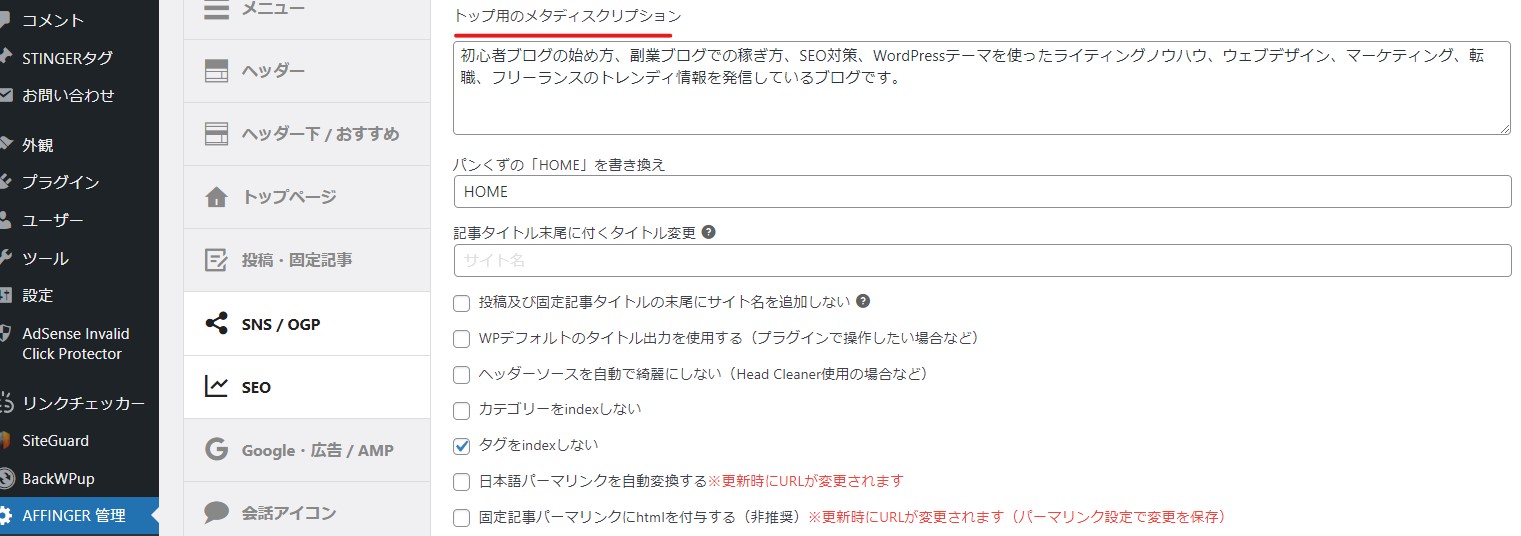
WordPress管理画面>AFFINGER管理>SEO>SEO関連設定>トップ用のメタディスクリプションからメタディスクリプションを設定した例です。

AFFINGER管理のメタディスクリプション設定例
※固定ページをサイトのトップページとして設定しているときは、AFFINGER管理で設定したディスクリプションが<meta>情報に優先して表示されます。
投稿記事のメタディスクリプション設定方法
WordPressテーマAFFINGERを使っている方は、投稿記事や固定記事からもメタディスクリプションを設定できます。
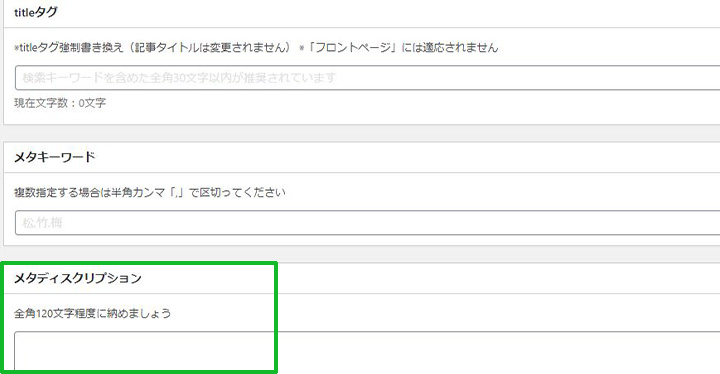
WordPress管理画面>投稿・固定ページ編集画面からメタディスクリプションを設定する例です。

投稿記事のメタディスクリプション設定
WordPressテーマによっては、投稿記事のメタディスクリプションは設定できません。
メタディスクリプション設定が反映されない原因
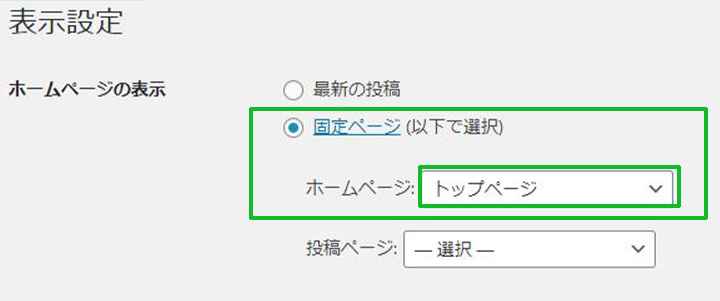
ブログのトップページで、メタディスクリプションが表示されない原因は、「固定ページでトップページを作成し、さらに表示設定で固定ページを指定した場合」です。

トップページの表示設定
WordPressテーマ「AFFINGER」を使っている方は、「AFFINGER管理」でもメタディスクリプションの設定が必要です。
WordPress管理画面>AFFINGER管理>SEO>SEO関連設定から「トップ用のメタディスクリプション」を設定すれば、反映されます。
メタディスクリプション設定の注意点
アフィンガーのテーマを使用中、「All in One SEO Pack」などのSEOプラグインを同時に使うのは、以下の理由からおすすめできません。
- メタディスクリプションの設定が重複する
- アフィンガーには、同等レベルのSEO機能が実装されているためプログラムの競合が起きる
- プラグインは、機能動作のプログラムがありサイト読込速度が重くなる
メタディスクリプションの重複は、SEO対策上、とても良くないことので避けるほうが良いでしょう。
もしメタディスクリプション設定をしなかったらどうなる?
投稿記事のメタディスクリプションを設定しなくても、ブログ記事を作成して公開することは可能です。
メタディスクリプションを設定しないと、Google検索結果で「自動的に作られた文章」が表示されます。
あくまで、Googleのロボットが作った文章なので、とてもわかりづらい内容になることがあります。
心配であれば、記事タイトルで検索結果を表示して「メタディスクリプションがどう表示されているか」、確認することをおすすめします。
ブログ初心者なら記事のメタディスクリプションは、収益記事やキラー記事など力の入れている記事だけ設定しておくのも良いでしょう。
記事のメタディスクリプションは、クリック率が伸びないときに有効です。ただし、クリック率が良い記事にメタディスクリプションを設定すると、逆にクリック率が下がることもあります。この場合、無理に記事のメタディスクリプションを設定しないほうが良いでしょう。
<meta name=”description” content="">タグの確認方法
WordPressで設定したメタディスクリプションが、実際に反映されているか確かめるには、ソース表示でメタタグを確認します。
まず、
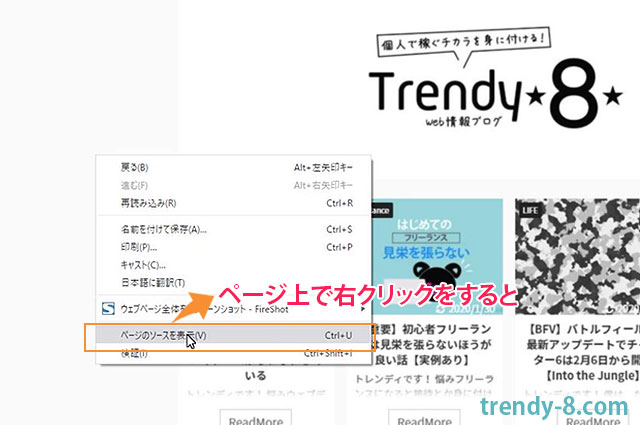
サイトのページ上>右クリックメニュー>「ページのソースを表示」をクリックします。

ソースコード表示の確認方法
するとページソースの別タブが開き、htmlなどの記述を確認することができます。
次にページソース上で
Ctrl+Fキーを押します。
すると、検索窓が出現するので<meta name=”description”を入力してEnterキーを押してみましょう。
<meta name=”description” content="~">の部分が検索ヒットします。
content="~"の部分に設定したメタディスクリプションが表示されていればOK
です。
少し知識のある人はGoogleChromeのF12 キーから開発ツールで確認してみましょう。
まとめ
メタディスクリプションが表示されない・反映されないときは、WordPress管理画面からもう1度、設定を見直して見ましょう。
WordPressテーマ「AFFINGER」を使っている方は、「AFFINGER管理」からメタディスクリプションを設定するとメタディスクリプションが反映されます。
以上、メタディスクリプションについてでした。