どうも、トレンディです!

今回はこんな悩みについて、知見や経験をもとに解説していきます。
WordPressのSNSボタンの「フォントアイコン」が表示されない現象。
その原因は、
- CSSが適用されてない
- フォントアイコンのバージョンが違う
- プラグインによる干渉
のいずれかが考えられます。
この現象は、アフィンガー以外でも起きる現象です。
今回、僕も同じ不具合が起きましたが、その解決法と原因についてわかったので解説していきます。
本記事の概要
- SNSボタンが表示されない現象(ページとプロフィール)
- SNSボタンのアイコンフォントが表示されない原因
- SNSボタンのアイコンフォントの解決法
- Chrome開発ツールでの原因の調べ方
- メニューアイコンの表示方法
SNSボタンが表示されない現象(ページとプロフィール)

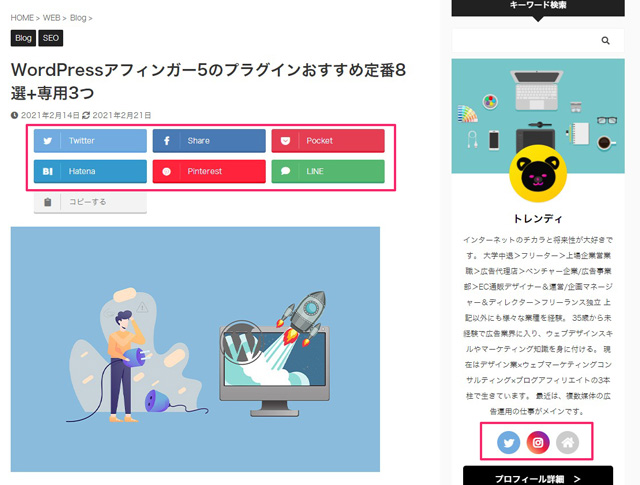
起きた現象は、このように「SNSのアイコンマーク」が表示されないといった現象です。
ページのシェアボタンは、まだ何を意味するボタンなのかわかりますが、サイドバーのプロフィール下に設置されるSNSボタンのアイコンフォントは表示されていません。
その原因について解説していきます。
SNSボタンのアイコンフォントが表示されない原因
原因は、
- CSSが適用されてない
- アフィンガー推奨のFont Awesome 4を使用している(Font Awesome 5以降を導入していない)
- プラグインを新規追加、有効後。
以上のことが考えれます。
それでは、解決法を見ていきましょう。
SNSボタンのアイコンフォントの解決法
SNSボタンのアイコンフォントを表示するには、
まず下記の順に検証してみる必要があります。
step.1
CSSを適用する
step.2
プラグインを停止してみる
それでは、順番に解説していきます。
CSSを適用する

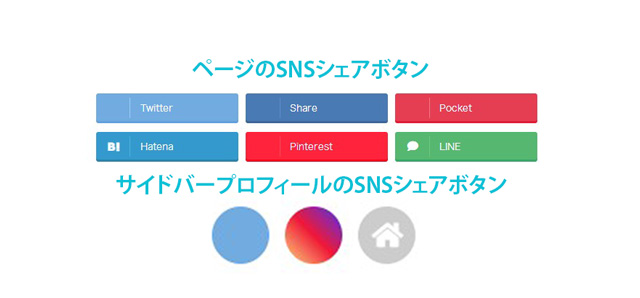
上記は、正常に「SNSボタンのアイコンフォント」が表示された画像です。
CSSの適用で解決する方法は、
WordPress管理画面>外観>カスタマイズ>追加CSS
の順にクリックします。
「追加CSS」にCSSの記述を入力して「公開ボタン」をクリックして完了です。



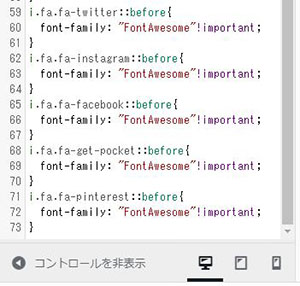
SNSボタンのアイコンフォントのCSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | i.fa.fa-twitter::before{ font-family: "FontAwesome"!important; } i.fa.fa-instagram::before{ font-family: "FontAwesome"!important; } i.fa.fa-facebook::before{ font-family: "FontAwesome"!important; } i.fa.fa-get-pocket::before{ font-family: "FontAwesome"!important; } i.fa.fa-pinterest::before{ font-family: "FontAwesome"!important; } |
プラグインを停止してみる
特殊なプラグインによっては、停止するとトラブルが発生することがあります。
プラグイン導入後に、不具合が起きた場合は、
「追加後に有効化」したプラグインを「停止」
してみましょう。
CSSで解決の可能性は高いですが、もし解決しない場合はプラグインの導入を検討する必要があります。
ポイント
もし、表示が変わらない場合は「Ctr + Shift + R」でスーパーリロード(キャッシュを無視して再読み込み更新)を試してみましょう。
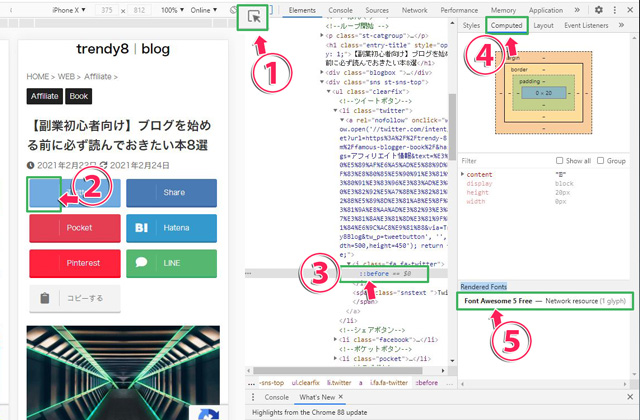
Chrome開発ツールでの原因の調べ方
今回の現象は、GoogleChromeのブラウザで調べることができます。
F12キー(または右クリックメニュー>検証)
を押すと開発者ツールの画面モードに切り替わります。
開発者ツールの手順
- ①をクリック
- ②のツイッターSNSボタンをクリック
- ③該当のコードにカーソルが合うのでダブルクリック
- すると「::before」の表示が出るのでクリック
- ④の「Computerd」メニュータブをクリック
- すると
- ⑤に「Font Awesome 5 free」と表示されます。

これで「Font Awesome 5 free」が原因であることがわかりました。
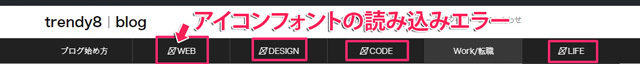
メニューアイコンの表示方法

SNSボタンのアイコンフォントととは別に、
サイトトップページのアイコンフォントが表示されない場合、
その原因は、「Font Awesomeのバージョンが違う」からです。
Font Awesome 5以降を利用するには、
WordPress管理画面>外観>テーマエディター>AFFINGER5子テーマ選択>テーマヘッダー (header.php)
の順にクリックし
</head>タグの直前に下記の読み込みリンクタグを設置します。
1 |
次の「ファイルの更新ボタン」をクリックします。

AFFINGER5「子テーマ」にテーマヘッダーがない場合は、親テーマにあります。
たとえば、
サイトトップのグローバルメニューにアイコンフォントを設置したい場合は、
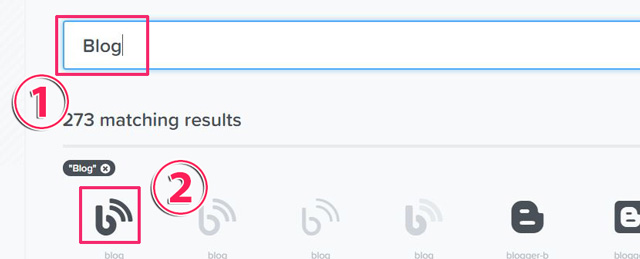
- 英語でアイコンフォントを検索
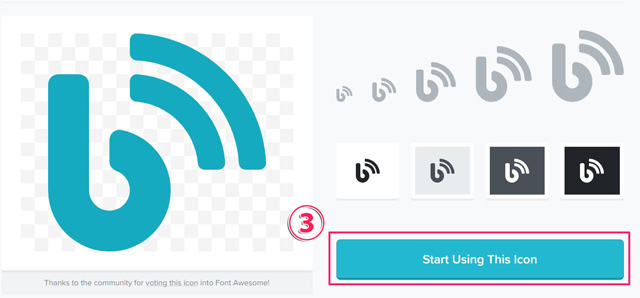
- アイコンを選ぶ
- 「Start Using This icon」ボタンをクリック
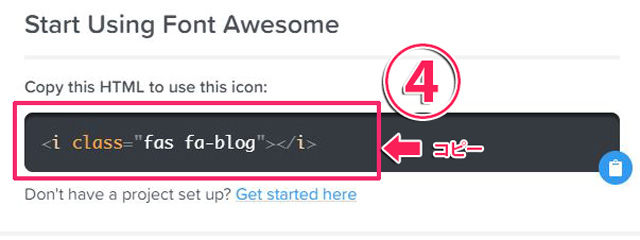
- 表示されたhtmlコードをコピー
- 使いたい場所にペースト
以上でアイコンフォントを使うことができます。



HTMLコードをコピーしたら
WordPress管理画面>外観>メニューの順にクリック
します。
次のようにメニューのタイトル前に貼り付けて保存ボタンを押します。

これで完了です。
ポイント
もし、表示が変わらない場合は「Ctr + Shift + R」でスーパーリロード(キャッシュを無視して再読み込み更新)を試してみましょう。
まとめ

SNSボタンのアイコンフォントが表示されなかったり、使いこなそうとすると、
初心者で少し知識がないと苦労するかもしれませんが、
「読者から見てボタンを直感的にわかりやすくするため」にはとても便利なウェブフォント
今回は、以上です。