どうも、トレンディです。
ブログでけっこう重要な場所、それが「プロフィール」です。
サイトの読者からすると、
「どんな人がこのサイトを運営しているんだろう?」
「このサイトでは自分にあった情報が見つかりそうかな?」
「どんな情報を届けてくれるんだろう?」
などなど色んなことを考えて、今後も見続けるかも判断しています。

今回はこんな悩みについて、知見や経験をもとに解説していきます。
本記事の概要
- AFFINGER5でプロフィール設定をする方法
- プロフィールをサイドバーに設置する手順
AFFINGER5でプロフィールを設定をする方法
WordPressブログで、プロフィールを設定する方法は、主に2つあります。
- HTMLとCSSを使い自作で設置する
- テーマ独自機能で設置する
今回は、WordPressテーマ「アフィンガー5」でプロフィールを設定する方法またその手順について解説していきます。
こちらがその手順です。
アフィンガー5でプロフィールを作成する手順
- アフィンガー5でプロフィールカードの設定
- WordPress管理画面のユーザー設定
- ウィジェットでプロフィールカード設置
それでは順番に解説していきます。
① アフィンガー5でプロフィールカードの設定
次の画像はプロフィール表示の比較です。
左は通常のプロフィール設定、右側は「アフィンガー5のプロフィールカード」を使った表示例です。
右側のほうがデザイン性も見やすさもまったく違いますよね?

それでは設定していきましょう。
WordPress管理画面>外観>カスタマイズ> [+] オプションカラー>サイト管理者紹介(プロフィールカード)
の順にクリックします。
WordPress管理画面>外観>カスタマイズ>

すると
次の画面に変わりますので、
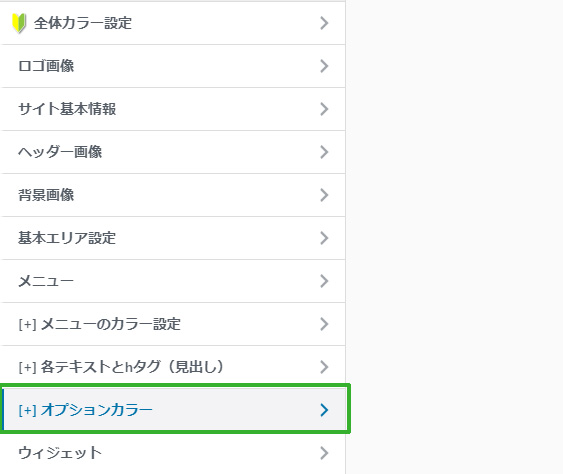
[+] オプションカラー>をクリックします。

すると
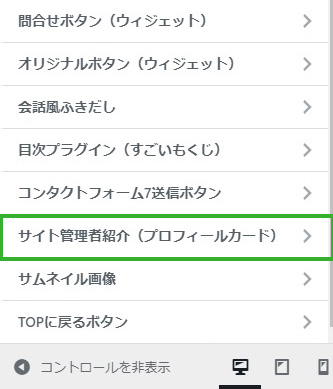
さらに画面のメニューが変わりますので、
サイト管理者紹介(プロフィールカード)をクリックします。

するとプロフィールの設定メニュー項目が表示されます。
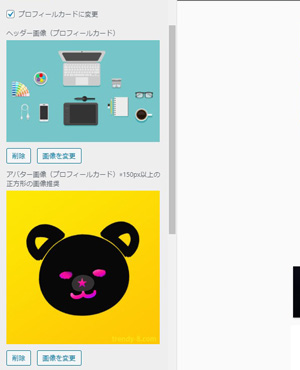
ここでは、次の手順で進めていきます。
- プロフィールカードに変更にチェックマークをつける
- ヘッダー画像(プロフィールカード)の設定:背景画像を選択
- アバター画像(プロフィールカード)の設定:アイコン画像を選択
- ボタンURLの設定:プロフィールページのURLなど
- ボタンテキストの設定:プロフィールページがリンクなら「プロフィール詳細はこちら」など
- ボタン色の設定:クリックすると色を選べます

こちらは、実際の設定イメージです。


入力し設定が終わったら画面の左上にある「公開」ボタンをクリックして保存します。
![]()
以上でアフィンガー5のプロフィール設定は完了です。
次にWordPress管理画面のユーザー設定が必要です。
② WordPressのユーザー設定
プロフィールカードの設定は終わりましたが、次にユーザー設定の必要があります。
WordPress管理画面>ユーザー>ユーザー名
の順にクリックします。
すると
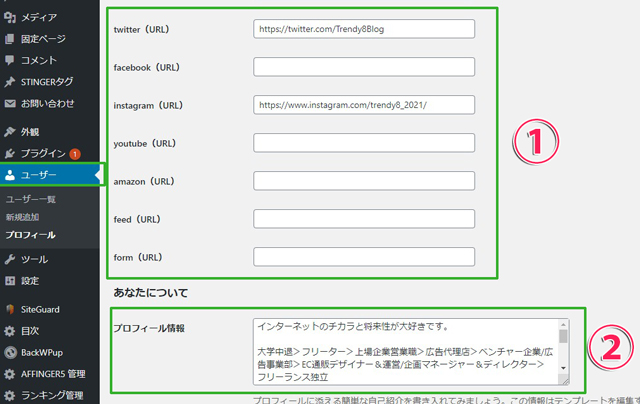
下記の画面に変わりますので、次の項目を上から順番に設定していきます。
- ニックネーム (必須)を設定
- SNSのリンクURLを設定
- 自己紹介文の設定
ここでは
ニックネーム (必須)を設定したあと

ツイッターやインスタグラム、ユーチューブなど「SNSのプロフィール画面のURL」を設定
します。
次に「自己紹介文」を入力します。

入力が終わったらページの一番下にある「プロフィールを更新」ボタンをクリックします。

これでWordPress管理画面のユーザー設定は完了です。
最後に、サイトのサイドバーにプロフィールを表示する為にウィジェット設定があります。
プロフィールをサイドバーに設置する手順
「プロフィールカード」を表示する為には
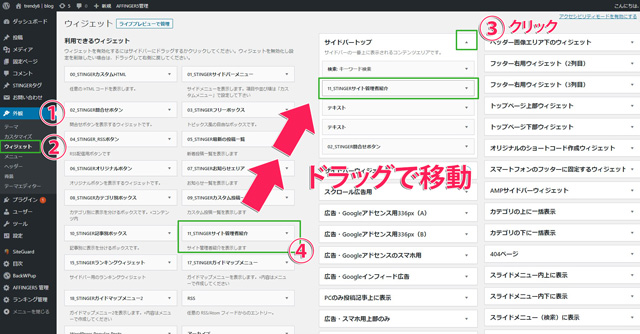
WordPress管理画面>外観>ウィジェット
の順にクリックします。
今回は、サイトのサイドバートップに表示するため▼マークをクリックして
「11_STINGERサイトの管理者紹介」を表示したい位置にドラッグします。

自分のサイトのトップページを表示して無事にプロフィールが表示されていれば完了です。
プロフィールが表示されない場合の対処法
プロフィールを設定しても表示されない場合に考えられる原因は、
- 設定をした際に「保存・更新」ボタンの押し忘れ
- キャッシュの可能性
があります。
保存ボタンを押しての確認と
もし、表示が変わらない場合は「Ctr + Shift + R」でスーパーリロード(キャッシュを無視して再読み込み更新)を試してみましょう。
まとめ
いかがでしたでしょうか。
プロフィールの表示設定は、繰り返しますがとても重要です。
読者の方からプロフィールに興味をもってもらえば、サイトの「回遊率(他の複数のページも読んでもらう率)」もアップする可能性が高まります。
まだ設定してない人はぜひこの機会に表示しておきましょう。
今回は以上です。