どうも、トレンディです。
今回は、よくあるアフィンガーのトラブルについてです。

今回はこんな悩みについて、知見や経験をもとに解説していきます。
解決方法は、
プラグインを導入して「スタイルボタン」を追加する
です。
本記事は、AFFINGER(WordPressテーマ)を使用している方向けの記事です。

WordPressテーマ「AFFINGER」
\WordPressテーマ/
※ボタンをクリックすると公式ページへ移動します。
また、当ブログでは「クラシックエディター」を利用していることを前提に「WordPressの使い方」を解説しています。
※Gutenberg(グーテンベルク)、通称ブロックエディターには対応していません。

クラシックエディターのアイコン
WordPressの無料プラグイン「Classic Editor」の導入手順は、下記のとおりです。
- ダッシュボードをクリック
- プラグインをクリック
- 新規追加をクリック
- 画面右上の検索フォームに「Classic Editor」と入力
- 今すぐインストールをクリック
- 有効化
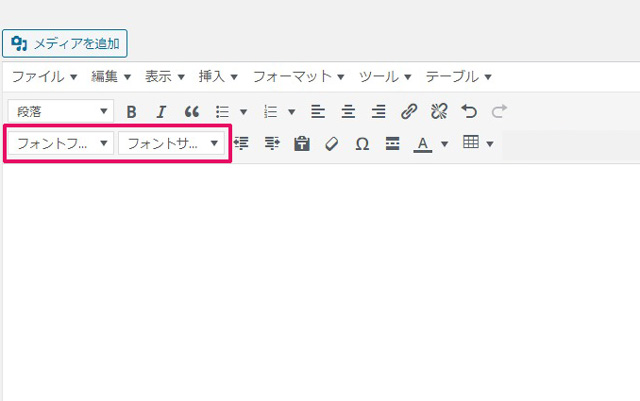
AFFINGER5の投稿編集画面で「スタイルボタン」が表示されない原因

上記画像のように「スタイルボタン」がない!
アフィンガーの「スタイルボタン」は、文字やリストの装飾・デザインに使える便利な機能ボタンです。
具体的には
アイコン、太字、マーカー、アニメーション、見出し、ランキング、ボックス、レイアウト、テーブル設定が1クリックで使えます。
このボタンがあるかないかで記事作成の効率は大きく変わってきます。
「スタイルボタン」が表示されない場合に考えられる原因は主に2つ
- プラグインで設定をしていない
- WordPressを最新バージョンにアップデートした
それでは、順番に解説していきます。
プラグインで設定をしていない
ほとんどの場合、このプラグインを使う方法で解決します。
手順は、
WordPress管理画面>プラグイン>新規追加>Advanced Editor Tools (TinyMCE Advanced)で検索
します。
すると
次のプラグインが見つかりますので
「今すぐインストールボタン」をクリックして有効ボタンを押します。

プラグインを有効化したら
WordPress管理画面>設定>Advanced Editor Tools (TinyMCE Advanced)>旧エディタ
の順にクリックして
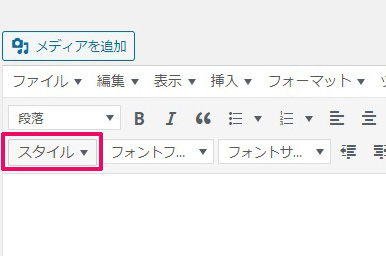
「スタイルボタン」をメニューバーにドラッグ&ドロップで追加して「変更を保存」ボタンをクリックします。
![]()
WordPress管理画面>投稿>新規追加の順
にクリックして「スタイルボタン」が表示されていれば完了です。

WordPressを最新バージョンにアップデートした
もう1つ考えられる原因は、「WordPressのバージョンアップデート」した場合です。
アップデート直後に不具合が出たらこの可能性が高いです。
その場合は、
AFFINGER5のテーマも最新バージョンにアップデートする
と解決する可能性が高いです。
はてな
WordPressの最新バージョンに合わせて、AFFINGER5のテーマもアップデートされる場合が多いので、この方法で解決しない場合があります。その場合は一時的にWordPressのバージョンダウンをすると解決することもあります。
まとめ
 WordPressに不具合やトラブルはつきものです。
WordPressに不具合やトラブルはつきものです。
初心者のうちは、アフィンガー6のテーマ機能を使いこなせず「スタイルボタン」の存在に気づかないこともあるかもしれません。
ですがけっこうな機会損失にもなり、せっかく有料テーマを導入して、デザイン装飾の時間も短縮できているのですから使える機能は使えるようにしていきたいですね!
今回は以上です。