こんにちは、こんばんは、トレンディです。
今回はこんな悩みについて、知見や経験をもとに解説記事を書いていきます。
結論からすると、通称「ステマ規制」の対策は、ブログ記事の上部に「広告・宣伝であることを」表示しておけばOKです。
本記事で解決できる悩み
- 知らないとヤバいステマ規制とは
- ステマ規制はいつからはじまるのか
- ステマ規制の対応方法
- ステマ規制を守らないとどうなる?
- ステマ規制の注意点
本記事の信頼性

- 職業:フリーランスブロガー・Webデザイナー
- 経歴:Web業界10年目・30代未経験で異業種への転職成功(広告代理店・通販会社経験)
- 実績:会社員時代に複数のSEOメディアを立ち上げ・運営(月間30万PV以上)・収益化
話題の副業
今大注目されている「通販LPデザイナー」
通販デザインは高単価です。「副業を探している主婦さん」「売上が伸び悩んでいるWebデザイナーさん」に大人気。
通販デザインを自宅にいても学べる学習教材が話題になっています。
パソコン1台あればOK。デザインゼロ知識からでも始められる「通販LPの作り方」を知りたい方は必見です。
気になる方は、下記のページを読んでみてください。
AI生成スキルAIは遂にここまで進化した AIによる動画作成初級編(リセールライト付き)
LP作成ツールLPテンプレートクリエイティブパック「Colorful(カラフル)」上位版
本記事は、AFFINGER(WordPressテーマ)を使用している方向けの記事です。

WordPressテーマ「AFFINGER」
\WordPressテーマ/
※ボタンをクリックすると公式ページへ移動します。
また、当ブログでは「クラシックエディター」を利用していることを前提に「WordPressの使い方」を解説しています。
※Gutenberg(グーテンベルク)、通称ブロックエディターには対応していません。

クラシックエディターのアイコン
WordPressの無料プラグイン「Classic Editor」の導入手順は、下記のとおりです。
- ダッシュボードをクリック
- プラグインをクリック
- 新規追加をクリック
- 画面右上の検索フォームに「Classic Editor」と入力
- 今すぐインストールをクリック
- 有効化
本記事を最後まで読んでいただくことで、ステマ規制の対応方法がわかります。ぜひ今後のブログ活動に役立ててください!
※このページは、「初心者でも稼げるブログの始め方・アフィリエイト収益化のやり方をロードマップで完全解説!」の1部です。
ステマとは何か?

ステマとは、ステルスマーケティングの略語で、消費者に対し広告であることを隠して商品やサービスの宣伝をする行為のことをいいます。
たとえば、広告主から報酬を見返りに依頼された芸能人やインフルエンサーが商品の宣伝であることを隠したままSNS上の投稿で「この商品使ったらこんな効果があってとってもよかったよー。買いたい人は、概要欄に貼ってあるURLから購入してね!」というのがステマに該当します。
ポイントは、「広告主から依頼された事実」「宣伝のためのレビュー投稿であること」を消費者に隠していることです。このパターンだとステマになります。
ステマ規制が出てきた背景のなかに、1部のアフィリエイターが誇大な表現で消費者をだますような売り方をしてきた過去があります。

ステマ規制とは
ステマ規制とは、ステルスマーケティングの広告・宣伝行為の規制のことです。
ざっくりわかりやすくいうと、ステマ規制は下記の内容となります。
ステマ規制がはじまったら広告や宣伝であることを消費者に伝えず商品やサービスを紹介したらダメだよー。
広告主である会社から依頼された商品やサービスを宣伝するとき、一般消費者に対して広告であることを隠したらダメということです。
広告主から依頼があるということは、宣伝してもらった見返りに報酬が発生することになります。報酬があるということは、自分の意思ではなく、広告主の依頼・決定内容・関係性がある状態で書いた投稿・記事になるので、広告であることを表記しないとステマとして判断しちゃうよと解釈できます。
ステマ規制がはじまったあとにステマをすると、景品表示法の不当表示に該当するので違法行為になります。
ステマ規制に違反すると、広告主が罰則を受けますが、広告代理店・有名人だけでなく、一般的な個人のアフィリエイターも広告主の広告を取り扱う以上、対応が必須です。
ステマ規制はいつからはじまる?知らないとヤバいステマ規制

ステマ規制は、2023年10月1日から施行されます。
ステマ規制の具体的な内容については、国内大手ASPであるA8.netさんの記事がわかりやすいです。
2023年10月1日より、「一般消費者が事業者の表示であることを判別することが困難である表示」は、 一般消費者による自主的かつ合理的な選択を阻害するおそれがある不当な表示として、 景品表示法の規制対象となります(通称:ステマ規制)。
不当表示が確認された場合、事業者(広告主)が措置命令や懲役・罰金の対象となる場合がございます。 また、広告主様の判断によりメディア様との提携を解除させていただく場合がございます。上記規制はアフィリエイト広告を利用する場合も対象となり、 広告を掲載しているサイト・メディア内に、アフィリエイトプログラムを利用していることを 一般消費者が認識できるような表記が必要となります。
上記のとおりステマ規制は、アフィリエイト広告を掲載しているブログ運営者も広告表示義務化の対象となります。
ステマ規制のまとめ
- ステマ規制は2023年10月1日から施行
- ステマは景品表示法の不当表示に該当する
- ASPのアフィリエイト広告も対象
- ステマ規制に対応していないブロガーは、広告の提携が解除されることもある
- ステマ規制を守らないと広告主が処分される
- 過去の投稿分も対象となる
- ブログ運営者も対応する必要がある
ブログ運営で広告や宣伝であることを表記せず、商品やサービスを記事内で紹介し、アフィリエイト広告リンクを設置した記事も該当します。

ステマ規制の対象例
ステマ規制の対象となるのは、たとえば、下記のような宣伝行為があります。
ステマ規制の対象例
- アフィリエイターに依頼した記事LP・比較サイト・ブログ記事
- ブログの商品・サービスランキングやレビュー記事
- SNS・YouTubeなどの口コミやレビュー投稿(企業案件を依頼されたインフルエンサー・一般ユーザーも対象)
- Amazonなどのモール・ECサイトのレビュー投稿
- 自社社員のなりすまし口コミ(Googleのクチコミレビュー・MEO対策・SNS投稿など)
上記の共通点は、「広告主となる企業からの依頼・関係性がある」ことです。
逆にいうと、「広告主と関係性がなく」自主的に自分の意思で書いた商品・サービスを紹介するブログ記事・レビュー投稿であればステマ規制の対象外になります。
ただし、広告主から依頼されていないASPのアフィリエイト広告もステマ規制に該当します。ASPをとおして、広告表示ルールを指定するなど間接的な関係性があるからです。
ステマ規制を守らないとどうなる?罰則・罰金はだれにいく?
ステマ規制を守らないと1番困るのは、広告主である企業です。
もし、ステマ規制を守らないアフィリエイターがいれば、事業者である広告主が処分を受けます。
アフィリエイターは処分されないから大丈夫ということではありません。アフィリエイターがステマ規制を守らない場合、広告主からアフィリエイトプログラムの提携を解除される・過去分の確定成果の没収・損害賠償などのリスクも想定されます。
ステマ規制の対応方法

ステマ規制の対応については、いくつかの方法があります。
ステマ規制の具体的な対策については、国内大手ASPであるA8.netさんの記事がわかりやすいです。
表示文言
・広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。・説明文言例
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。表示位置
ファーストビュー等、一般消費者が認識できる位置にわかりやすく表示が必要です。例1)サイトのヘッダー部分に表示する。
例2)広告を掲載している各記事の上部に表示する。
例3)オーバーレイでサイト全体に表示する。
例4)SNSの場合、リンク自体に【PR】を表示する。
上記のポイントは、パソコン・タブレット・スマホ画面のファーストビュー部分(1番はじめに表示される記事の上部)に、「今から読む記事は広告」であることを前もって読者に伝える必要があるということです。
「一般消費者が認識できる位置にわかりやすく表示する必要」とのことなので、文字が読めないほど小さくしたり、色で隠したりするのはステマ対象になると解釈できます。
ステマ規制の対応例
A8.netのスタッフブログでもお知らせとして紹介され、アフィリエイト界隈で話題になっているステマ規制ですが、皆さんどう対応しているのか気になりますよね。
たとえば、下記のような対策例があります。
10月1日から「ステマ規制」がはじまるから対応を!とのメールがきたので、対応してみたよー^^
とりあえず、記事の一番上に入れてみた!
アイコンを入れてちょっとポップさを出してみた^^笑(こっそりミス・マープルシリーズの宣伝もしてみた…笑)#ブログ pic.twitter.com/S5EeTlmrN9
— サク@読書ブログ運営中 (@saku_2125) September 1, 2023
A8から「ステマ規制」に関するメールが来たので対策しました。
10月からだけど、早めに対策することに越したことはないですね。
ちなみにwordpressのswellを利用しているので「お知らせバー」に簡単に入れられたから、これでいいかな😀#ステマ規制 #WordPress pic.twitter.com/yI1PMeRWvE— tatsutora (@tatsutora6) September 1, 2023

WordPressテーマ「AFFINGER」での設定方法
スマホ規制の対策として、Wordpressテーマ「アフィンガー」での設定方法を紹介します。
- ブログ全体に「広告」と一括表示する
- ブログ記事ごとに「広告」と表記する(個別ページ設定)
- テキストボックスを使いウィジェットでヘッダー画像エリア周辺に一括表記する
- テキストボックスを使いウィジェットで一括表記する

順番に解説していきます。
ブログ全体に「広告」と一括表示する
WordPressテーマ「AFFINGER」では、下記の手順でブログ全体に「広告」と一括表示できます。
- WordPressダッシュボードをひらく
- AFFINGER管理をクリック
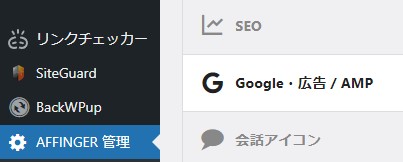
- Google・広告/AMPのメニューをクリック
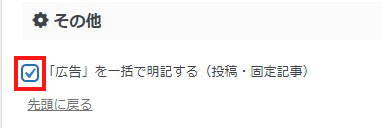
- その他にある「広告」を一括で明記する(投稿・固定記事)にチェックを入れる
- 保存のSaveボタンをクリック
上記の方法のメリットは、すぐ表記を切替えられる点です。
デメリットは、商品・サービスを紹介していない記事にも「広告」と表示されてしまいます。
ブログ全体に「広告」と一括表示する手順
WordPressダッシュボード>AFFINGER管理>Google・広告/AMPのメニューの順番にクリックする。

AFFINGER管理のGoogle・広告/AMPのメニュー
その他にある「広告」を一括で明記する(投稿・固定記事)にチェックを入れる。

「広告」を一括で明記する設定
つぎにSave(保存)ボタンをクリックします。
保存ボタン
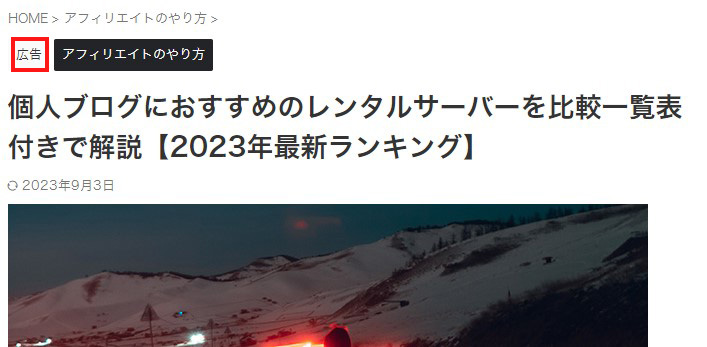
すると、下記の画像のように「カテゴリーの左の部分に広告」と一括表示されます。

「広告」表記を一括設定した例

最新情報によると、今後のAFFINGERのアップデートで「広告」の文言を「PR」などに変更できるようになるようです。
ブログ記事ごとに「広告」と表記する(個別ページ設定)
WordPressテーマ「AFFINGER」では、下記の手順で投稿ページ・固定ページごとに「広告」と表示できます。
- WordPressダッシュボードをひらく
- 投稿一覧をクリック
- 「広告」を表示したい記事の編集をクリック
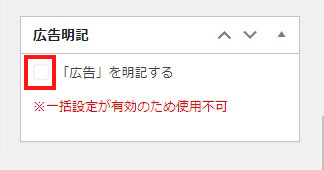
- 右側のサイドバー下部にある「広告を明記する」にチェックを入れる
- 公開または更新ボタンをクリック
個別ページで「広告表記」を設定するメリットは、特定の記事だけ設定できる点です。たとえば、商品・サービスを紹介していない記事では非表示にできます。
デメリットは、設定を忘れてしまう可能性があることです。しっかりブログを管理しましょう。
ブログ記事ごとに「広告」と表記する手順
WordPressダッシュボード>投稿一覧>「広告」を表示したい記事の編集をクリックする。

投稿ページ・固定ページの編集画面から広告表記の設定をする
すると、設定したページ「カテゴリーの左の部分に広告」と表示されます。

テキストボックスを使いウィジェットでヘッダー画像エリア周辺に一括表記する
WordPressテーマ「AFFINGER」では、下記の手順でヘッダー画像エリア周辺に「広告表記の文言」を一括表示できます。
- WordPressダッシュボードをひらく
- 外観からウィジェットをクリック
- ヘッダー画像エリア・上・下のどれかを選んでクリック
- テキストボックスなどをドラッグして挿入し「当ブログはアフィリエイト広告を利用しています」などの文言をいれる
- 保存ボタンをクリック
「テキストボックス」と「ウィジェット」を使い、ヘッダー画像エリア周辺に「広告表記の文言」を設定すれば、サイト全体に表示されます。
デメリットは、ヘッダー(headerエリア)の表示設定を忘れるとトップページしか表示されません。
ヘッダー(headerエリア)の表示は、下記の手順で設定できます。
- WordPressダッシュボードをひらく
- AFFINGER管理をクリック
- ヘッダーをクリック
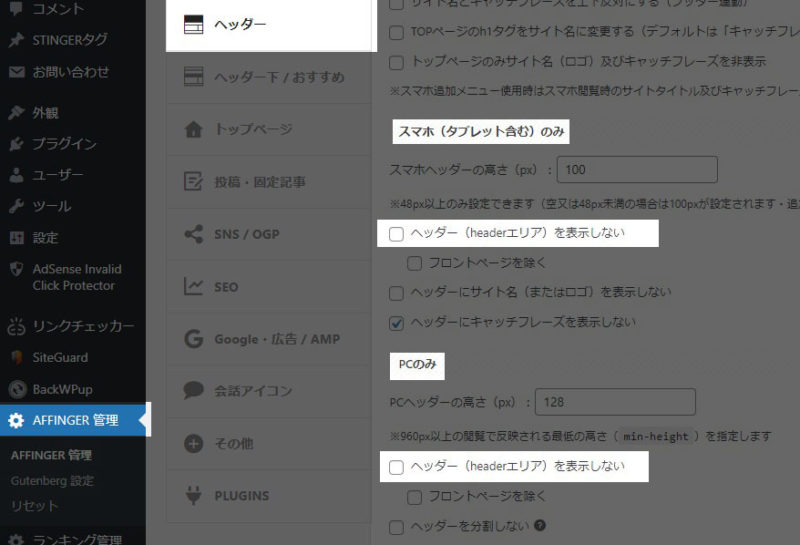
- ヘッダーナビゲーションにある「ヘッダー(headerエリア)を表示しない」のチェックマークをPC・スマホ(タブレット)それぞれはずす
- 保存ボタンをクリック

ヘッダー(headerエリア)の表示設定
ヘッダー画像エリア周辺に一括表記する手順
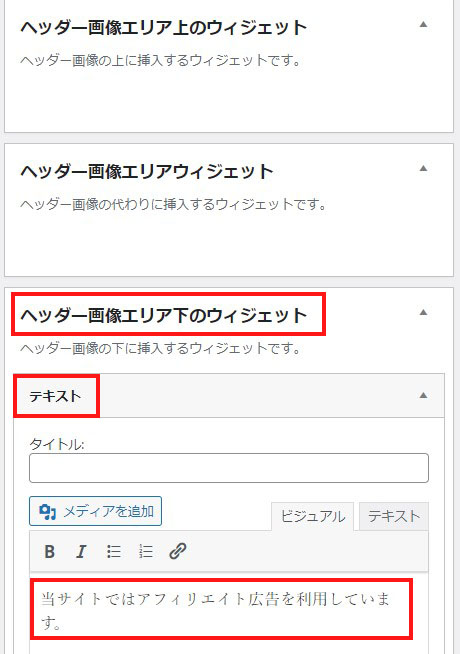
WordPressダッシュボード>外観>ウィジェットをクリックする>「ヘッダー画像エリア下のウィジェット」をクリックする。
ヘッダー画像エリアのウィジェットは、下記のように3箇所あります。ブログのデザインによって、表示する位置が変わるため、表示テストをしながら設定しましょう。

ヘッダー画像エリアに広告表記の文言
上記の画像のように、画面左側にあるテキストボックスをドラッグして挿入し「当ブログはアフィリエイト広告を利用しています」などの文言をいれます。
つづいて、保存ボタンをクリックしましょう。
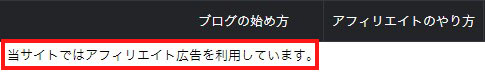
すると、下記の画像のようにヘッダー画像エリアにウィジェットで入力した文言が表示されます。

メニューバーの下部に表示した例
テキストボックスを使いウィジェットで一括表記する
WordPressテーマ「AFFINGER」では、下記の手順で投稿ページ・固定ページの最上部に「広告表記の文言」を一括表示できます。
- WordPressダッシュボードをひらく
- 外観からウィジェットをクリック
- 投稿記事の上に一括表示または固定記事の上に一括表示をクリック
- テキストボックスをドラッグして挿入し「当ブログはアフィリエイト広告を利用しています」などの文言をいれる
- 保存ボタンをクリック
マイブロックを使いウィジェットで一括表記する手順
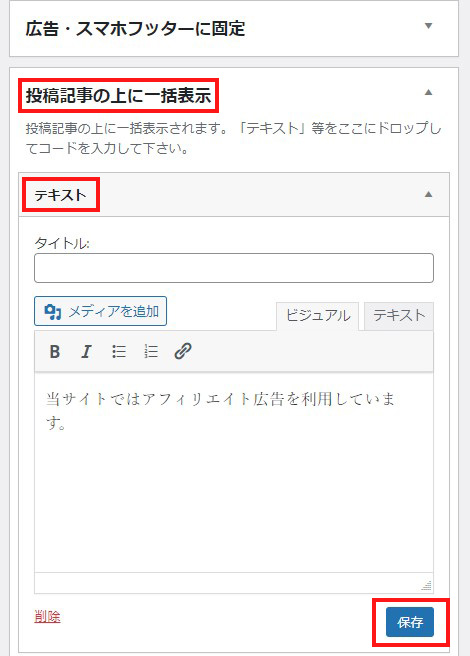
WordPressダッシュボード>外観>ウィジェットをクリック>「投稿記事の上に一括表示」をクリックする。

ウィジェット投稿記事の上に一括表示
上記の画像のように、画面左側にあるテキストボックスをドラッグして挿入し「当ブログはアフィリエイト広告を利用しています」などの文言をいれます。
つづいて、保存ボタンをクリックしましょう。
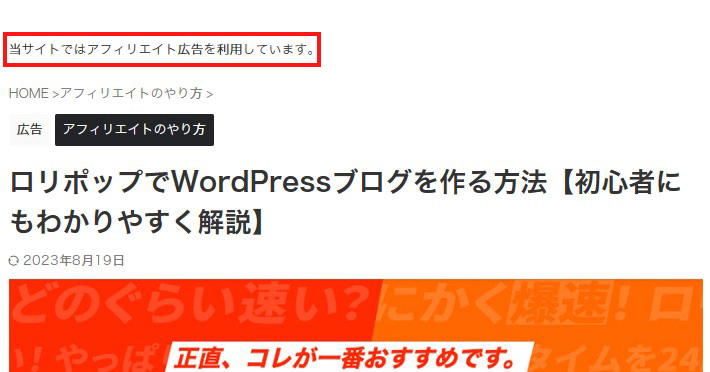
すると、下記の画像のように投稿ページや固定ページの最上部にウィジェットで入力した文言が表示されます。

ウィジェットをつかい投稿ページ最上部に文言を表示した例

ステマ規制の注意点
ステマ規制には、下記の注意点があります。
- ステマ規制の対応方法は変わる可能性がある
- 読みやすく大きな文字で表示する
- アフィリエイト広告の表示例・表示位置
- プライバシーポリシーやプロフィール欄に表示するだけではダメ
- 過去の投稿も対象となる
順番に解説していきます。
ステマ規制の対応方法は変わる可能性がある
今回のステマ規制は、個人ブログのアフィリエイターまでルールが厳格化されたといえます。
じつは広告業界では、数年前からステマ対策されており「AD」「広告」「PR」などが記事や文章の冒頭に表記されていないと広告審査の可否が通らないようになっていました。
同じように、今後は個人ブログでも商品やサービスを紹介するアフィリエイト広告があれば、「広告であることの表記が必須」になります。
ただ、今の段階で規制されている内容は、この先ルールが改正されていく可能性が十分にあります。
ステマ規制の対応方法は、つねに変わる可能性があるということを認識しておきましょう。
読みやすく大きな文字で表示する
ステマ規制は、読者となる消費者に読みやすく大きな文字で表示する必要があります。
たとえば、「広告であることの表記」を守っていても、読みにくい小さなサイズの文字を表示したり、読みにくい色を使うのはNGです。
消費者庁の資料にも具体的な文字サイズ・カラーについては、明記されていませんが「アフィリエイトサイト(ブログ)における表示において使用されている文字の平均的な大きさと比べて、少なくとも同程度の大きさ」「広告という文言が背景と明確に区別できる色」で表示する必要があると案内されています。
アフィリエイト広告の表示例・表示位置
具体的なアフィリエイト広告の表示例・表示位置については、消費者庁のPDF資料でわかりやすく案内されています。
アフィリエイトプログラムを利用した広告を行う事業者の表示であることの明示に関する望ましい表示位置・ 一般消費者が当該表示を見る際の視線の動きの方向を踏まえた上で、視野に最初に入る画面内に表示すること。
・ 当該表示が他の表示の情報に埋もれないようにすること。
・ アフィリエイトサイトにおける当該事業者の商品又は役務についての表示と当該表示が近接していること。
上記の資料では、具体的な表記方法がいくつかの図解例で紹介されていますので、気になる方は確認しておくと安心です。
「広告であること」の表示位置については、「広告」という文言がページ上部に位置していればOK、「広告」という文言がページ下部に位置しているとNGで望ましくないとされています。
ざっくりいうと、下記のようになります。
アフィリエイト広告をつかって収益化を目的に投稿したブログ記事は、読者である消費者が読み始めるまえに「広告」ってわかりやすく表示しておかないとダメだよ。

プライバシーポリシーやプロフィール欄に表示するだけではダメ
ステマ規制は、ブログのプライバシーポリシーページやプロフィール欄に「アフィリエイトプログラムの広告を利用している」表記をするだけではダメです。
アフィリエイト広告を設置しているブログ記事すべてに「広告であること」を表記する必要があります。
たとえば、Googleアドセンスであればプライバシーポリシーのページを用意すればOK、Amazonアソシエイト・noteなどであればプロフィール欄に「広告があることを」表記していればOKでしたがステマ規制では、該当する各ページに「広告であること」を表記する必要があります。
過去の投稿も対象となる
ステマ規制は、2023年10月1日から施行されますが、過去の投稿も対象になります。
ブログなら有料テーマの一括表記で、すぐに対応できますがSNSや動画系は作業が大変です。

“5年前だろうが10年前だろうが関係なく、理論的にはネット上で閲覧できる過去すべての膨大な投稿が規制の対象になる。” / “10月施行「ステマ法規制」何をしたら違反? 5年前の投稿でも違反になる!? 参考にすべきガイドライン | 知っておきたい法律関係” https://t.co/ItUqwtJy2E #ガイドライン
— Web design scratch (@wdscratch) August 31, 2023
まとめ:ステマ規制でライバルが減るかもしれない
ブログ・アフィリエイト界隈は、GoogleのSGE対策、ChatGPTなどの生成AI、cookie問題、ステマ規制など逆風ばかりですが、ポジティブに考えると今回のステマ規制によってライバルがかなり減る可能性があります。

ステマ規制に対応できないアフィリエイターは淘汰され、ルールを守るアフィリエイターは生き残れる時代が来たともいえるでしょう。
ステマ規制のまとめ
- ステマ規制は2023年10月1日から施行
- ASPのアフィリエイト広告も対象
- ステマ規制に対応していないブロガーは、広告の提携が解除されることもある
- 過去の投稿分も対象となる
- ブログ運営者も対応する必要がある
そのほか、ブログ運営の基本として総額表示(税込表示)も対応が必要です。くわしく知りたい方は、下記の記事も参考になさってください。
-

参考通販LPデザイン、ブログ記事も対象!総額表示(税込表示)の義務化はいつから?
続きを見る