どうも、トレンディです!

今回はこんな悩みについて、知見や経験をもとに記事を書いていきます。
解決策は
ポイント
画像を正しいパスで指定する
です。
バナー風ボックスの使い方を覚えると、画像編集ソフトを使わなくてもカッコ良いリンクボタンを誰でも簡単に作ることが可能です。
ボタン以外にも
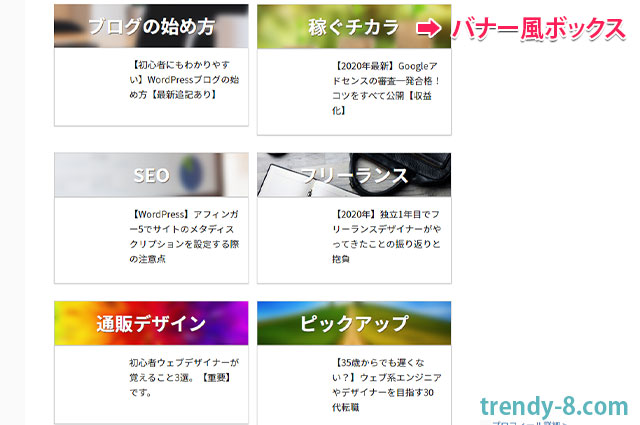
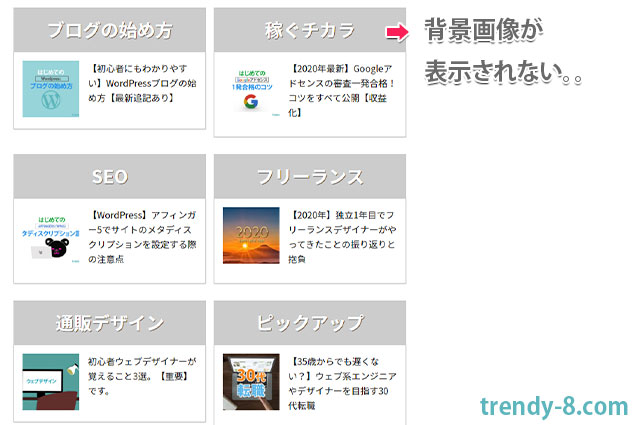
例えば、サイトのトップページ(フロントページ)に使用するとこんな風に綺麗なレイアウトを作成することもできます。

しかし、バナー風ボックスを作成中に、
背景画像がうまく表示されず1時間くらいハマってしまいました!!
ネットで検索するも明確な回答はなく試行錯誤する中、やっと解決しましたので、備忘録として紹介します。
参考記事アフィンガーの6トップページカスタマイズの基本設定はこちらもご覧ください。
-

参考【超初心者向け】画像付きアフィンガー6のカスタマイズデザイン編 トップページの作り方【WordPress】
続きを見る
本記事は、AFFINGER(WordPressテーマ)を使用している方向けの記事です。

WordPressテーマ「AFFINGER」
\WordPressテーマ/
※ボタンをクリックすると公式ページへ移動します。
また、当ブログでは「クラシックエディター」を利用していることを前提に「WordPressの使い方」を解説しています。
※Gutenberg(グーテンベルク)、通称ブロックエディターには対応していません。

クラシックエディターのアイコン
WordPressの無料プラグイン「Classic Editor」の導入手順は、下記のとおりです。
- ダッシュボードをクリック
- プラグインをクリック
- 新規追加をクリック
- 画面右上の検索フォームに「Classic Editor」と入力
- 今すぐインストールをクリック
- 有効化
バナー風ボックスの作り方

「バナー風ボックス」の作り方は、とても簡単です。
挿入できる主なページは3つあります。
- 投稿ページ画面
- 固定ページ画面
- AFFINGER5管理>トップページ>挿入コンテンツ
どれもエディタ(本文の入力や画像を埋め込んだりする)画面で作成し設置することが可能です。
「左右50%分割のレイアウトボックス」を作成します。
タグ>レイアウト>全サイズ>左右50%
の順にクリックします。
すると
次のようなレイアウトボックスが挿入されます。
画像の位置にマウスでカーソルを合わせてクリックします。

「このテキストは最後に消して下さい(50%)」と表示されていますが、まだ消してはいけません。
次に
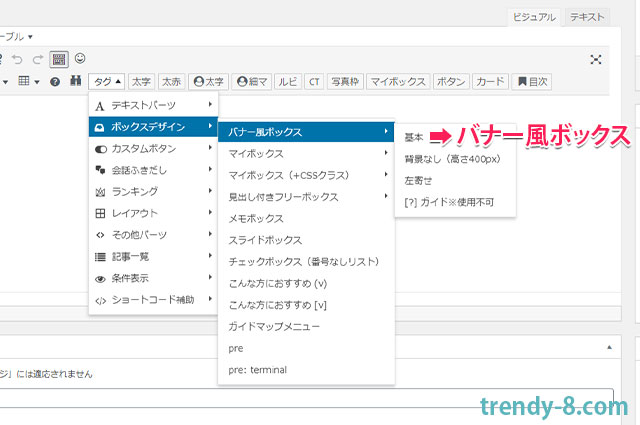
タグ>ボックスデザイン>バナー風ボックス>基本
の順にクリックします。

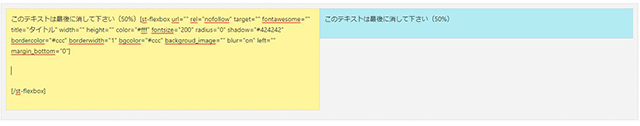
すると自動的に下記のコードが入力欄に挿入されます。

バナー風ボックスの記述コード詳細
st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#カラーコード" fontsize="200" radius="0" shadow="#カラーコード" bordercolor="#カラーコード" borderwidth="1" bgcolor="#カラーコード" backgroud_image="" blur="on" left="" margin_bottom="0"
※実際に表示されるカッコは削除しています。
主な編集パーツは次の3つです。
- st-flexbox url=""
- title="タイトル"
- backgroud_image=""
順に解説していきます。
st-flexbox url=""の設定
st-flexbox url=""は、
st-flexbox url="ここにリンク先のURL"
のようにクリックすると別のページに移動する場合は、設定します。
もしリンク先を設定する必要がなければ何も設定しなくても大丈夫です。
あとから設定することもできます。
title="タイトル"の設定
title="タイトル"は、
title="ここにあなたの好きなタイトル"
のようにダブルクォーテーションの間のテキストを変更すれば変更できます。
backgroud_image=""の設定
backgroud_image=""は、
backgroud_image="画像のURL"
のように画像のURLを記述すれば背景画像が表示されます。
ここまでよろしいでしょうか?
背景画像が表示されない理由と解決策
画像の挿入は前述したように、画像のURLを記述すれば背景画像が表示されます。
「メディアを追加ボタン」から「新規追加やメディアライブラリ」に移動し
画像を選択または画像URLをコピーして貼り付ければ簡単に配置できます。
しかし、ここに落とし穴があるのです。
画像は配置したのに、背景画像が表示されずグレーの背景色が表示される
のです。

画像のURLも間違っていないのに画像が表示されない。。
原因はビジュアルーモードにありました。
ポイント
ビジュアルモードからテキストモードに切替て不要な部分を削除
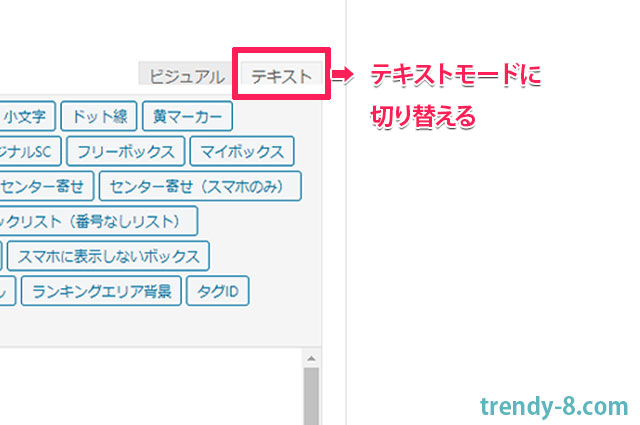
手順❶ テキストモードに切り替えよう!
エディタ画面の右上にあるビジュアルモードのボタンから隣のテキストモードのボタンに切り替えます。

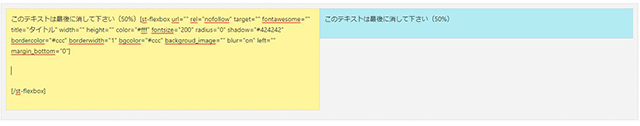
手順❷ 不要な部分を削除しよう
次に下記の赤字の部分を削除します。
backgroud_image="<img class="alignnone size-full wp-image-000" src="https://〇〇〇/test.jpg" alt="" width="640" height="425" />"
下記のようになればOK!
ポイント
backgroud_image="https://〇〇〇/test.jpg"
つまりWordPressの仕様で自動挿入されるタグの記述を削除してあげれば良いのです。
プレビュー表示で確認してみましょう!
正しい画像パスが指定され背景画像が表示されているはずです。
解決したあとは達成感で気分も良くなりますよね。感動しました。
まとめ
いかがでしたでしょうか。
ブログ初心者でhtmlやCSSまで知らない人は多いかと思います。
画像が表示されないだけでも、調べたり、時間がかかり、わからないままだと
モチベーションも下がってしまいますよね。
本記事で学んだことは些細なことかもしれませんが、WordPressの仕様を知っておくと
今後もつまづいた時の解決や応用にも役立ちます。
参考記事アフィンガー5のトップページカスタマイズの基本設定はこちらもご覧ください。
-

参考【超初心者向け】画像付きアフィンガー6のカスタマイズデザイン編 トップページの作り方【WordPress】
続きを見る