こんにちは、こんばんは、トレンディです。
今回はこんな悩みについて、知見や経験をもとに解説記事を書いていきます。
結論からすると、スマホヘッダーの背景色が変わらないときは、CSSを追加すれば解決します。

本記事は、AFFINGER(WordPressテーマ)を使用している方向けの記事です。

WordPressテーマ「AFFINGER」
\WordPressテーマ/
※ボタンをクリックすると公式ページへ移動します。
また、当ブログでは「クラシックエディター」を利用していることを前提に「WordPressの使い方」を解説しています。
※Gutenberg(グーテンベルク)、通称ブロックエディターには対応していません。

クラシックエディターのアイコン
WordPressの無料プラグイン「Classic Editor」の導入手順は、下記のとおりです。
- ダッシュボードをクリック
- プラグインをクリック
- 新規追加をクリック
- 画面右上の検索フォームに「Classic Editor」と入力
- 今すぐインストールをクリック
- 有効化
本記事で解決できる悩み
- AFFINGERのスマホヘッダー背景色が変わらない不具合
- AFFINGERのスマホヘッダー背景色が変わらないときの対処法
- AFFINGERのスマホヘッダーのカスタマイズ方法
本記事の信頼性

- 職業:フリーランスブロガー・Webデザイナー
- 経歴:Web業界10年目・30代未経験で異業種への転職成功(広告代理店・通販会社経験)
- 実績:会社員時代に複数のSEOメディアを立ち上げ・運営(月間30万PV以上)・収益化
話題の副業
今大注目されている「生成AIデザイナー」
生成AIは需要が高く高単価です。
パソコン1台あれば自宅にいても作業できます。時間がない人にも適してます。
「副業初心者さん」「売上が伸び悩んでいるWebデザイナーさん」にも大人気の副業です。気になる方は、下記のページを読んでみてください。
ほかの人気教材
コードスキル【パパッと効率化!】コーディング効率化講座 ~CSS設計編~
Webデザイン現役Webデザイナーが教える「デザトレ-独学コース-」
本記事を最後まで読んでいただくことで、スマホヘッダーの表示の悩みを解決できます。ぜひ今後のブログ活動に役立ててください!
AFFINGERのスマホヘッダー背景色を変更する方法
通常、AFFINGER(アフィンガー)のスマホヘッダーは、下記の手順で「背景色」を好きな色に変えられます。
- ダッシュボードをクリック
- 外観をクリック
- カスタマイズをクリック
- 基本エリア設定をクリック
- ヘッダーナビゲーション(スマホ)をクリック
- 「スライドメニューバー背景色」で好きな色を設定
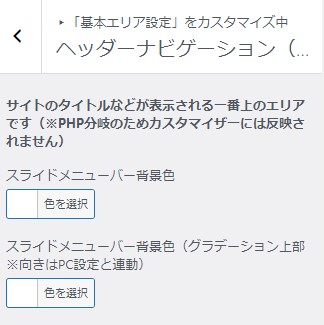
本来ならば、下記のスライドメニューバー背景色を好きな色に設定すれば、色が変わるはずなんです・・・

スマホヘッダーの背景色の設定
しかし、手順どおりに設定しても希望するカラーが反映されないことがあります。
AFFINGERのスマホヘッダー背景色が変わらない不具合
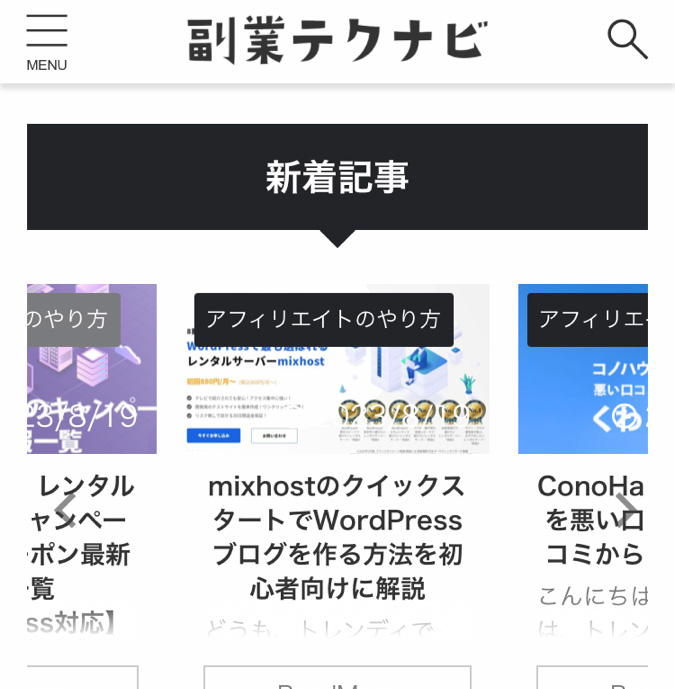
私のケースでは、下記の画像のように背景色がつかず透明のままの状態になりました。


スマホヘッダーの背景色が変わらない不具合
上記のようにタイトルロゴの背景が透過になっているので、スマホヘッダーの部分がとても見づらい表示になっています。
AFFINGERのスマホヘッダー背景色が変わらない・表示されないときの対処法
※タブをクリックするとビフォーアフターの切替えができます。

スマホヘッダーの変更【前】

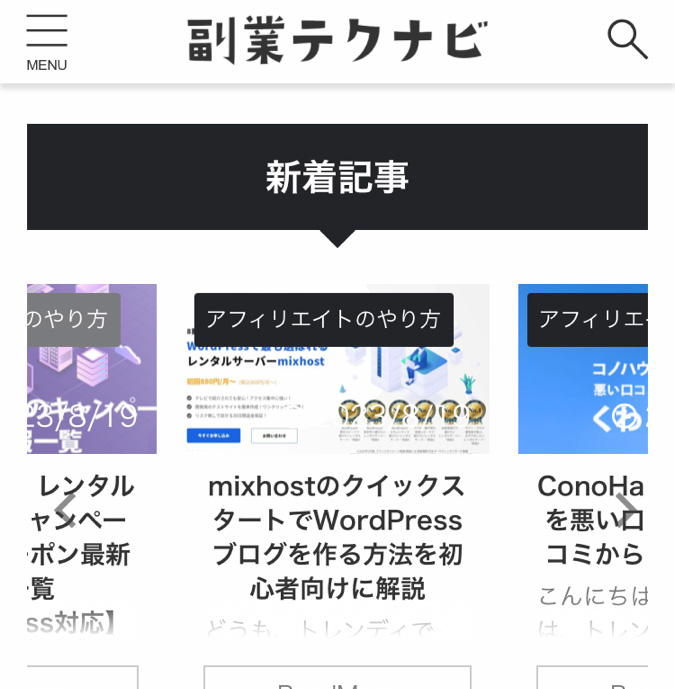
スマホヘッダーの変更【後】
ちょっとわかりにくいですが、スマホヘッダーの変更【前】は、スマホヘッダーの背景色が透明でページと重なり見づらいです。見栄えも良くないですし、このままバグが表示されたままでは読者はあまりいい気分にならないと思います。
AFFINGERのスマホヘッダー背景色が変わらない・表示されないときは、下記の方法で解決できます。
- WordPressとAFFINGERを最新バージョンにアップデートする
- スマホヘッダーの表示設定を確認する
- スマホブラウザのキャッシュをクリアする
- キャッシュプラグインのキャッシュをクリアする
- CSSでカスタマイズする
順番に解説していきます。
WordPressとAFFINGERを最新バージョンにアップデートする
AFFINGERのバージョンが古いとWordPressのカスタマイズに「ヘッダーナビゲーション(スマホ)」・「スライドメニューバー背景色」の設定メニューが表示されません。
WordPressとAFFINGERの2つを最新の状態にアップデートしてからスマホヘッダーの背景色を変更してみましょう。
スマホヘッダーの表示設定を確認する
AFFINGERには、スマホヘッダーを表示する設定があります。
「ヘッダーにサイト名(またはロゴ)を表示しない」にチェックが入っていると、スマホヘッダーが表示されないので、チェックが入っていたらはずして保存しましょう。
手順は、下記のとおりです。
- ダッシュボードから「AFFINGER管理」クリック
- 「ヘッダー」をクリック
- ヘッダーナビゲーションの「ヘッダーにサイト名(またはロゴ)を表示しない」にチェックが入っていればはずす
- 青色の「Save」ボタンをクリックして保存する
上記の設定をしたらiPhoneの画面でスマホヘッダーの表示を確認します。
スマホブラウザのキャッシュをクリアする
今回は、iPhoneで起きた現象なので、iPhoneの設定からSafariブラウザのキャッシュをクリアします。
iPhoneのキャッシュは、下記の手順でクリアできます。
- iPhoneの設定アプリをひらく
- Safariのアプリをタップする
- 下へスクロールすると「履歴とWebサイトデータを消去」があるのでタップする
- 「履歴とデータを消去」をタップする
- 「タブを保持」をタップする
上記の設定をしたらiPhoneの画面でスマホヘッダーの表示を確認します。
キャッシュプラグインのキャッシュをクリアする
WordPressのキャッシュプラグインを使っている方は、キャッシュプラグインの設定からサーバーのキャッシュをクリアします。
サーバーのキャッシュは、下記の手順でクリアできます。
- ダッシュボードをひらく
- キャッシュプラグインの設定をひらく
- 「キャッシュを削除」「すべてをパージする」などのメニューを実行してサーバーのキャッシュをクリアする
上記の設定をしたらiPhoneの画面でスマホヘッダーの表示を確認します。
CSSでカスタマイズする
スマホヘッダーの設定やキャッシュクリアでも解決しないときは、CSSを追加すれば解決できます。
手順は、下記のとおりです。
- ダッシュボードから「外観」クリック
- 「カスタマイズ」をクリック
- メニューの1番下にある「追加 CSS」をクリック
- CSSを追加する
- 「公開」ボタンをクリック
追加CSSに下記のコードをコピペして貼りつけましょう。
/*スマホヘッダーに背景色と影をつける*/
@media print, screen and (max-width: 599px){
#s-navi dt {
background-color:#ffffff;
box-shadow: 0 3px 3px #ddd;
}
}
※CSSを追加するので、心配な方はバックアップデータを取っておきましょう。
上記の設定をしたらiPhoneの画面でスマホヘッダーの表示を確認します。

AFFINGERのスマホヘッダーのカスタマイズ方法

スマホヘッダーの影つきデザイン

当ブログのようなスマホヘッダーにしたい方は、これから解説するカスタマイズ方法を参考にしてみてください。
- スマホロゴ画像を設定する
- スマホヘッダー固定する
- スマホヘッダーに背景色と影をつける
順番に解説していきます。
①スマホロゴ画像を設定する
スマホヘッダーに表示する画像を設定します。
手順は、下記のとおりです。
- ダッシュボードから「外観」クリック
- 「カスタマイズ」をクリック
- 「ロゴ画像/サイトのタイトル」をクリック
- スマホロゴ画像を設定する
②スマホヘッダー固定する
今回は、スマホヘッダーをスマホ画面の上部に固定にしたいので、設定しておきます。
手順は、下記のとおりです。
- ダッシュボードから「外観」クリック
- 「カスタマイズ」をクリック
- 「-各メニュー設定」をクリック
- 「スマホスライドメニュー」をクリック
- 「表示パターン」の「固定」に選択する
- 「公開」ボタンをクリック

③スマホヘッダーに背景色と影をつける
続いて、さきほど解説したCSSを追加します。
手順は、下記のとおりです。
- ダッシュボードから「外観」クリック
- 「カスタマイズ」をクリック
- メニューの1番下にある「追加 CSS」をクリック
- CSSを追加する
- 公開済みボタンをクリック
カスタマイズメニューの「追加CSS」に下記のコードをコピペして貼りつけましょう。
/*スマホヘッダーに背景色と影をつける*/
@media print, screen and (max-width: 599px){
#s-navi dt {
background-color:#ffffff;
box-shadow: 0 3px 3px #ddd;
}
}
※CSSを追加するので、心配な方はバックアップデータを取っておきましょう。
上記の設定をしたらiPhoneの画面でスマホヘッダーの表示を確認します。
まとめ:アフィンガーのスマホヘッダーは追加CSSからデザインできる
スマホヘッダーの背景色が変わらないときは、追加CSSで対応しましょう。
CSSコードを利用すれば、背景色を設定できるだけでなく、スマホヘッダーの下部に影をつけたり、さまざまなデザインアレンジができます。
-

参考AFFINGERの評判と使った感想、メリット・デメリットをわかりやすく解説【インストール手順付】
続きを見る